Mapfiles
Für die Indoor Repräsentation werden die Mapfiles verwendet. Diese sind normale OSM-XML Dateien und können auch direkt aus der OSM abgeleitet werden, falls dies gewünscht ist. Dabei ist zu beachten, dass die erstellten Karten zwingend eine Bounding Box1 besitzen müssen, welche gegebenenfalls manuell in die Datei eingefügt werden muss.
Im Folgenden wird vor allem auf die indoor-spezifischen Tags und der Import aus anderen Datenquellen eingegangen, wobei es hier um die Konvertierung geht. Das Hochladen von einzelnen Mapfiles in die API wird in der Rubrik Content Editor erklärt.
Basis Dateiformate
Typischerweise beginnt ein Indoor Mapping Projekt mit Basisdaten in einem der folgenden Formate. Hier wird erklärt, wie man mit diesen Formaten zu einem IndoorGuide gelangt.
DWG
Dateien im dwg Format werden nur mittelbar unterstützt. Ein übliches Vorgehen ist es, mit einem CAD-Programm (z.B. FreeCAD, QGIS oder AUTOCAD) eine dwg Datei zu öffnen und dann die gewünschten Geometrien als dxf Datei zu exportieren. Dabei enthalten dwg Dateien sehr oft eine extrem große Anzahl an Details, die für das Indoor Mapping nicht geeignet sind. Daher ist es wichtig nur die entsprechende Submenge zu exportieren. Oftmals ist dies möglich, indem man einzelne Ebenen vom Export ausnimmt.
DXF
Dateien im dxf Format können einfach per Drag&Drop in JOSM importiert werden.2 Nachdem eine dxf Datei in JOSM importiert wurde, erhält man die Struktur der Daten in geeigneten Polygonen. In JOSM ist es nun notwendig Style-Klassen zu vergeben, damit die Darstellung am Ende den Wünschen entspricht.
Rastergrafiken
Mit der JOSM Erweiterung PicLayer ist es möglich einige Rastergrafikformate wie png, jpg oder bmp zu laden.
Diese können entweder über eine Kalibrierungsdatei oder von Hand georeferenziert werden.
Danach ist es mit den einfachen JOSM Zeichenwerkzeugen ohne weiteres möglich, die Geometrie zu übernehmen.
Multipolygone, Areas, Ways und Nodes
In der OSM werden beim Mapping vier unterschiedliche Geometrietypen unterschieden, die alle leicht unterschiedliche Anforderungen mit sich bringen.
-
Nodes: Sind einzelne Punkte ohne Fläche. Sie werden hauptsächlich verwendet um kleine Gegenstände wie z.B. Bäume darzustellen. Außdem bilden sie die Basis der anderen Elemente.
-
Ways: Sind nicht-geschlossene Verbindungen von Nodes über Kanten. Ways repräsentieren zumeist Straßen, Zäune und andere Absperrungen. Ways können eine Breite und eine Umrandung haben, dürfen aber keinen Fill-Style angewandt haben.

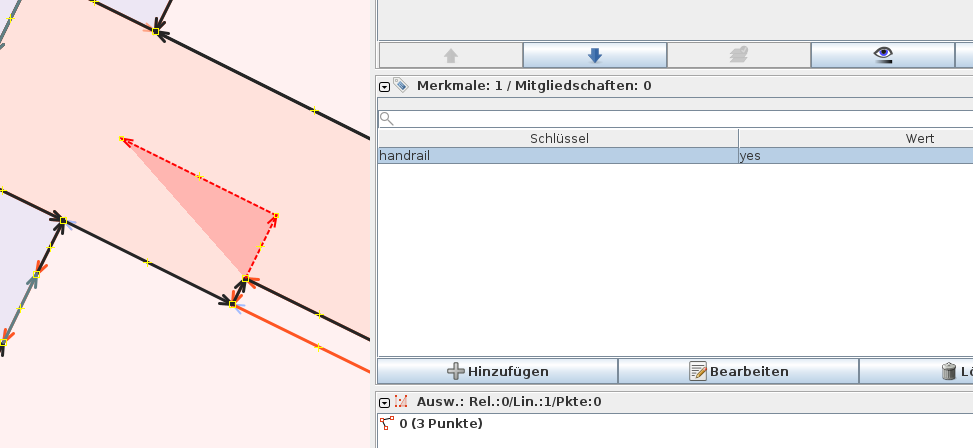
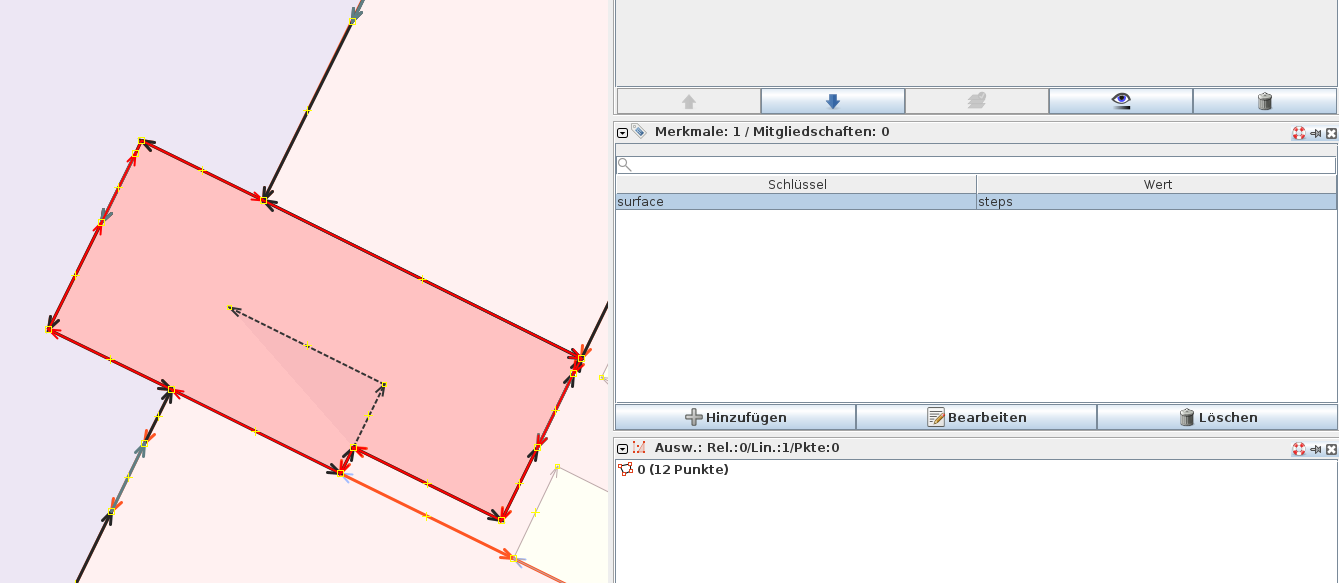
- Areas: Sind die einfache Form von Flächen. Areas sind Polygone die immer geschlossen sein müssen, sie können einen Fill-Style angewandt bekommen.

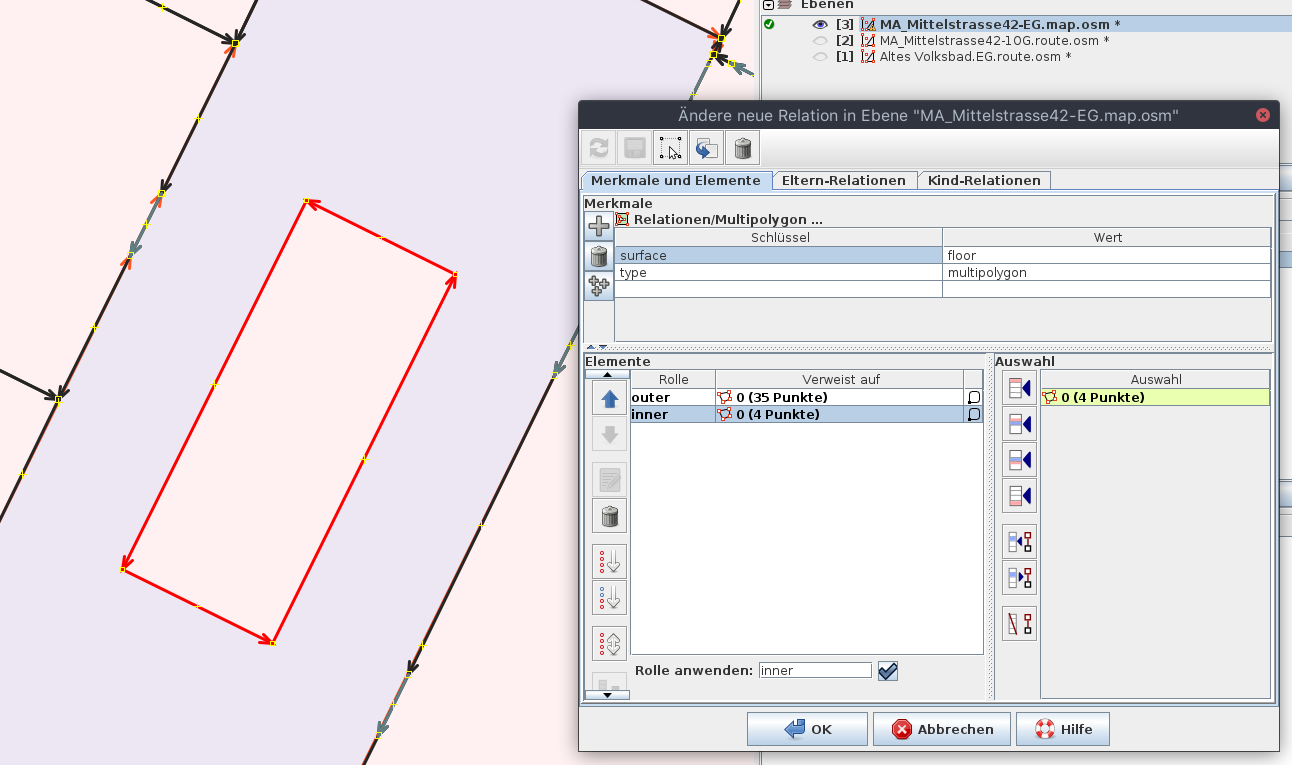
- Relationen: Sind eine Gruppe aus Areas. Dabei kann für jeden Teil einer Relation (auch Multipolygon genannt) festgelegt werden, ob eine Fläche einen Außen- oder Innenteil der Relationen definiert. Darüber können Löcher in vollständig geschlossenen Flächen abgebildet werden.

Mapstyles
Um schon beim Editieren der Karte einen Eindruck zu erlangen, wie die Karte aussehen wird, wenn Sie in die contagt Plattform importiert wird,
kann das entsprechende MapCSS in JOSM geladen und angewendet werden.
Dafür kann z.B. diese Beispiel Datei geladen und in JOSM unter Einstellungen->Kartenstile hinzugefügt und aktiviert werden.
Dadurch werden die gleichen Style-Anweisungen in JOSM wie in der contagt Plattform angewendet.
Über die Funktion Prüfen kann nun auch überprüft werden, ob die Stile auf die Geometrie korrekt angewendet wurden.

Indoor-Attribute
Für jeden der Typen ist eine gewisse Menge an MapCSS Attributen erlaubt. Diese sind wie folgt festgelegt:
-
Global
nameLegt einen Namen, der z.B. auf dem Straßenabschnitt angezeigt wird, fest.font-familyDer Name einer Schriftart zum Rendern desnames(Das Font-File z.B. alsttfmuss in der Zielapplikation hinterlegt sein)font-styleDer Schrift-Style, z.b.italicfont-sizeDie Schriftgrößez-indexNumerischer, ganzzahliger, positiver Wert, der eine Ordnung der zu zeichnenden Elemente auflegt. Je höher der z-index, desto später wird das Element gezeichnet.
-
Areas|Relationen
fill-colorDie Farbe der Region.fill-opacityDezimaler Wert zwischen 1.0 = undurchsichtig und 0.0 = transparent.
Areas und Relationen können auch alle Way-Definitonen erhalten um die Außen- und Innenlinien zu stylen.
-
Ways
colorDie Farbe der Linie.widthDie Breite der Linie.linecap: 'cap|butt|none',stroke-linecap: 'cap|butt|none',dashes: [5 5], Die Definition der Unterteilung der Linie im Format [Strichlänge-Pausenlänge]casing-width: Die Breite der Einfassung.casing-color: Die Farbe der Einfassung.fix: Die Linie wird beim Zoomen nicht skaliertopacityDezimaler Wert zwischen 1.0 = undurchsichtig und 0.0 = transparent.
Extrusions
Eine nicht-OSM standardisierte Erweiterung auf der contagt Plattform sind sogenannte Extrusions. Extrusions erlauben es Areale und Relationen auf der Karte dreidimensional hervorzuheben.
Für das Styling von Extrusions stehen folgende Parameter bereit:
-
extrusion-outline: Boolean; Ob die Extrusion eine Außenkannte haben soll -
extrusion-outline-thickness: Dezimal; Die Dicke dieser Außenlinie -
extrusion-default-height: Dezimal; Die Höhe eine Extrusion in Metern auf der Karte -
extrusion-sketch: Boolean; Zeichnet alle markanten Außenlinien nach -
extrusion-line-color: ARGB Hex-Farbwert; Die Farbe der Outlines, falls diese gezeichnet werden -
extrusion-top-color: ARGB Hex-Farbwert; Die Farbe der Oberseite -
extrusion-side-color: ARGB Hex-Farbwert; Die Farbe der Seitenelemente
contagt Standard-Attribute
Um das Indoor Mapping etwas einfacher zu gestalten hat contagt die Outdoor-OSM Attribute um einige indoor-spezfische Attribute erweitert.
| Selektor-Name | Subselektor | Standardwert | Bemerkungen |
|---|---|---|---|
| wall | yes | fill-color = #F2F6FF fill-opacity = 1 | Ist Aufgrund der Fill-Color nur auf Areas und Relationen |
| building | yes | fill-color = #CECA8C color = '#000000' fill-opacity = 0.5 | Ist für die Darstellung von Gebäudeumrissen reserviert |
| surface | steps | fill-color = #FFA384 fill-opacity = 0.6 | Sollte auf Treppenbereiche angewendet werden |
| surface | elevator | fill-color = #CCA384 fill-opacity = 0.6 | Sollte auf Aufzugsbereiche angewendet werden |
| surface | balcony | fill-color = #875646 fill-opacity = 0.6 | Wird für nicht-ebenerdige Außenbereiche verwendet |
| surface | floor | fill-color = #A3BDFF fill-opacity = 0.6 | Wird für gangbare Bereiche (im allgemeinen Flure) verwendet |
| surface | sanitary | fill-color = #9D7FFF fill-opacity = 0.3 | Wird für Toiletten- und Waschbereiche verwendet |
| surface | solid | fill-color = #0B0811 fill-opacity = 1.0 | Wird für nicht erreichbare Totflächen oder Säulen und andere Strukturen verwendet |
| surface | transparent | fill-color = #FFFFFF fill-opacity = 0.4 | Wie solid, nur weniger kräftig. |
| surface | plant | fill-color = #83DF60 fill-opacity = 0.9 | Wird für bepflanzte Bereiche verwendet |
| surface | green | fill-color = #88C037 fill-opacity = 0.9 | Wird für mit Rasen oder niedrigen Gräsern bepflanzte Bereiche verwendet |
| surface | sand | fill-color = #000000 fill-opacity = 0.8 | Wird für Bereiche aus Sand oder losem Untergrund verwendet |
| surface | concrete | fill-color = #222222 fill-opacity = 0.6 | Wird für betonierte oder anders geschlossene Bereiche verwendet |
| surface | paving_slab | fill-color = #222222 fill-opacity = 0.9 | Wird für gepflasterte oder anders mit Steinen definierte Bereiche verwendet |
| surface | door | color = #88C037 opacity = 1.0 | Wird für Türen verwendet. Sollte nur als Way verwendet werden. Kann automatisch zu 3D-Türen konvertiert werden |
| surface | window | color = #88C037 opacity = 1.0 | In der Regel für Dachfenster und ähnliche Strukturn, da Gebäudefenster üblicherweise nicht dargestellt werden |
| surface | background | fill-color = #FFFFFF fill-opacity = 1.0 | Wird verwendet um Style-Probleme zwischen der Außen- und Innenkartierung zu optimieren |
Weitere OSM Attribute
Eine Liste der üblicherweise in der OSM verwendeten Keys findet sich im OSM Wiki. In der Beschreibung findet sich nicht nur eine Übersicht der typischen Anwendungsfälle, sondern auch eine Auflistung bekannter Edge-Cases und üblicher Fehler.