Benutzerhandbuch
1. Log-in
Die URL des Editors lautet: https://editor.contagt.com/
Mit dem Log-in erhalten Sie den Zugang zu dem Editor, um Ihren Guide zu verwalten.
Geben Sie im Textfeld Benutzername Ihren Benutzernamen an (E-Mail-Adresse oder zugewiesenen Username). Geben Sie im Textfeld Passwort Ihr Passwort ein. Klicken Sie auf den Anmelde-Button, um sich einzuloggen.
Falls Sie Zwei-Faktor-Authentifizierung aktiviert haben folgt die Eingabemaske für den zweiten Faktor. Diesen erhalten Sie je nach Konfiguration per E-Mail oder über ihre Authenticator-App.
Falls Sie Ihr Passwort vergessen haben, können Sie ein neues anfordern, indem Sie auf den Button Passwort vergessen? klicken. Geben Sie im folgenden Textfeld Ihre E-Mail-Adresse an, für die ein Zugang zum Editor besteht. Klicken Sie auf den Button Passwort jetzt zurücksetzen und Ihnen wird eine E-Mail mit einem Token zugeschickt. Geben Sie diesen Token sowie Ihr gewünschtes neues Passwort in die nachfolgenden Textfelder ein.
Falls die Zwei-Faktor-Authentifizierung für Ihren Zugang aktiviert ist, müssen Sie im folgenden Textfeld Code den Code eingeben, der Ihnen entweder
- direkt nach dem Log-in per E-Mail zugeschickt wurde. Dieser Code wird bei jedem Log-in neu generiert.
- zu diesem Zeitpunkt in der zuvor verknüpften 2FA-App angezeigt wird.
Falls Sie Zugriff auf mehrere Guides haben, öffnet sich ein neues Auswahlfeld nach dem Log-in. Wählen Sie den Guide, in dem Sie Änderungen vornehmen möchten, in der Dropdown-Liste aus und bestätigen Sie mit dem Button Auswählen.
Hinweis: Um konfligierende Datenstände zu vermeiden, kann zu jedem Zeitpunkt nur jeweils ein einzelner Nutzer einen Guide bearbeiten. Wenn die Bearbeitung für den Guide freigegeben werden soll, muss der Nutzer, der diesen im Editor geöffnet hat, sich ausloggen oder in einen anderen Guide wechseln.
2. Projektmaske
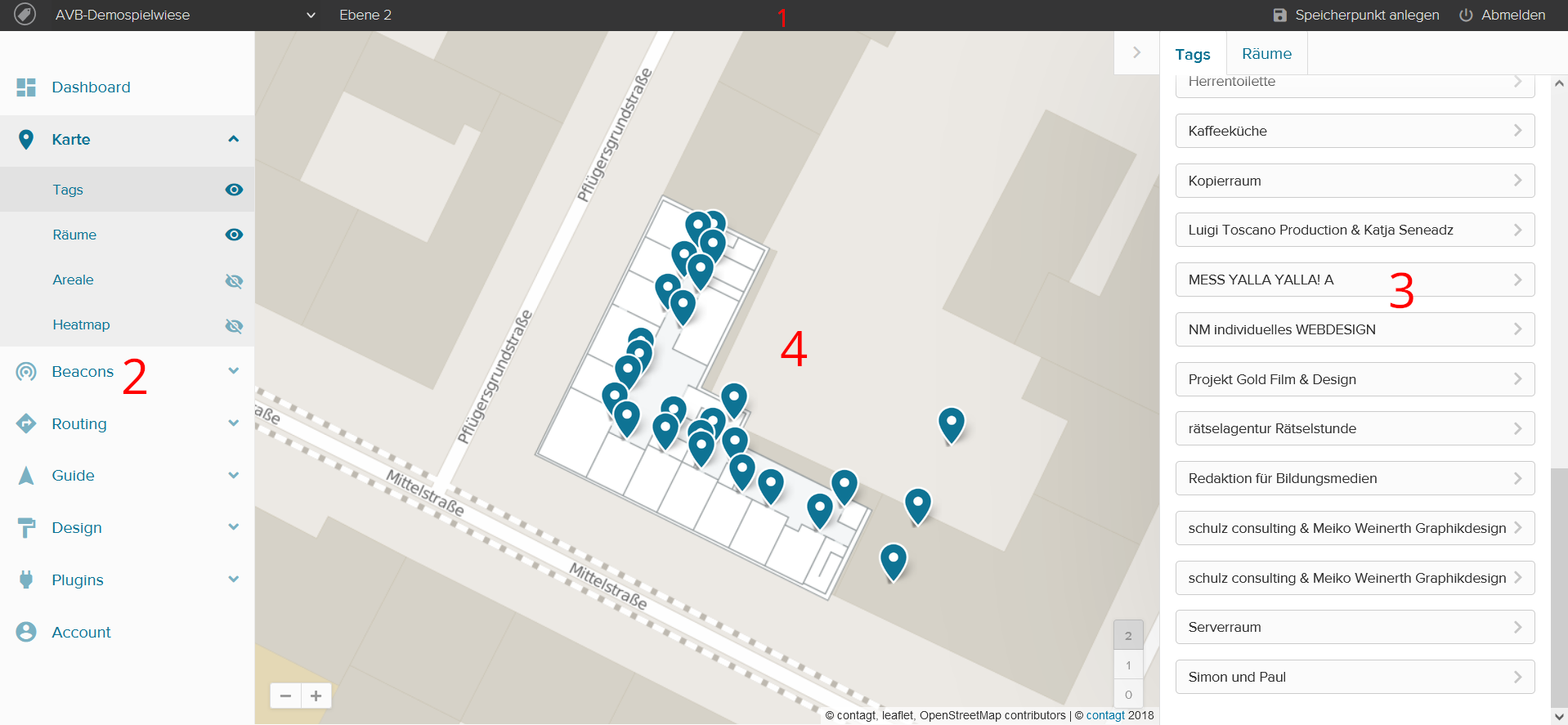
Die Projektmaske ist in mehrere Hauptelemente unterteilt, über die man die einzelnen Funktionen des Systems steuern kann:
- Topmenü: Das schwarze Topmenü befindet sich am oberen Rand des Bildschirms. In ihm sind die Funktionen zur Projektverwaltung anwählbar. Folgende Menüpunkte sind vorhanden (von links nach rechts):
- contagt-Symbol: Sie gelangen zurück zu der Guide-Auswahl. 1
- Guide-Auswahl: Hier sehen Sie, in welchem Guide Sie sich gerade befinden und können durch Anklicken zu einem anderen Guide wechseln. 1
- Ebene …: Die aktuell ausgewählte Ebene (Stockwerk) wird angezeigt. Beim Starten des Editors ist dies im Standardfall die Ebene 0. Fahren Sie mit der Maus über Ebene, um eine Andere aus der sich öffnenden Liste auszuwählen. Falls die Ebenen individuelle Namen haben, werden diese hier zusätzlich mit angezeigt.
- Sprachauswahl: Hier können Sie einstellen in welcher der konfigurierten Sprachen Sie die Inhalte ansehen beziehungsweise bearbeiten möchten.
- Hilfe: Klicken Sie hier, um zu dem jeweils relevanten Kapitel in dieser Dokumentation zu springen.
- Session Hinweis, entweder
- Session-Timeout in … Min.: Zeigt an, nach wie viel Minuten Sie automatisch "den Guide verlassen" und das exklusive Schreibrecht wieder abgeben. Der Timer wird jedes Mal wieder zurückgesetzt, wenn Sie den Editor bedienen.
- Lesender Zugriff: Der Guide wird aktuell von einem anderen Nutzer bearbeitet und Sie können die Inhalte lediglich lesen.
- 🖪 Speicherpunkt: Hierüber erreichen Sie die Account-Seite, auf der Sie unter anderem neue Speicherpunkte anlegen oder alte Speicherpunkte wiederherstellen können.
- ⏻ Abmelden: Meldet Sie von der derzeitigen Sitzung ab. Sie gelangen wieder zum Log-in.
- Seitenmenü: In dem Seitenmenü auf der linken Seite des Bildschirms sind die Menüpunkte und ihre Unterkategorien anwählbar, die für die Anwendung relevant sind. Die einzelnen Einträge werden in den folgenden Kapiteln beschrieben. Jeweils angezeigte Elemente lassen sich mit einem Klick auf das 👁 (Augen-Icon) neben dem Menüeintrag auf der Karte ausblenden und mit einem weiteren Klick wieder einblenden.
- Kontextmenü: Das Kontextmenü auf der rechten Seite des Bildschirms wird nur bei bestimmten ausgewählten Funktionen angezeigt. Es zeigt Optionen und Daten der jeweiligen Funktionen an sowie Reiter mit semantisch verwandten Funktionen. Das Menü kann über den Pfeil am linken Rand des Menüs verborgen und wieder aufgerufen werden.
- Aktionsbereich: Hierbei handelt es sich um den großen Hauptbereich des Bildschirms. In ihm werden Geländekarten sowie Status-Elemente angezeigt. Wenn die Karte geöffnet ist, kann über den Plus- und Minus-Button hinein- und herausgezoomt werden. Die Ebenen (Stockwerke) können in der Leiste unten rechts gewechselt werden. Durch Klick auf das Stift-Icon neben den Stockwerken lassen sich die Bezeichnungen der Ebenen verändern.

Abbildung 1: Übersicht Projektmaske
3. Dashboard
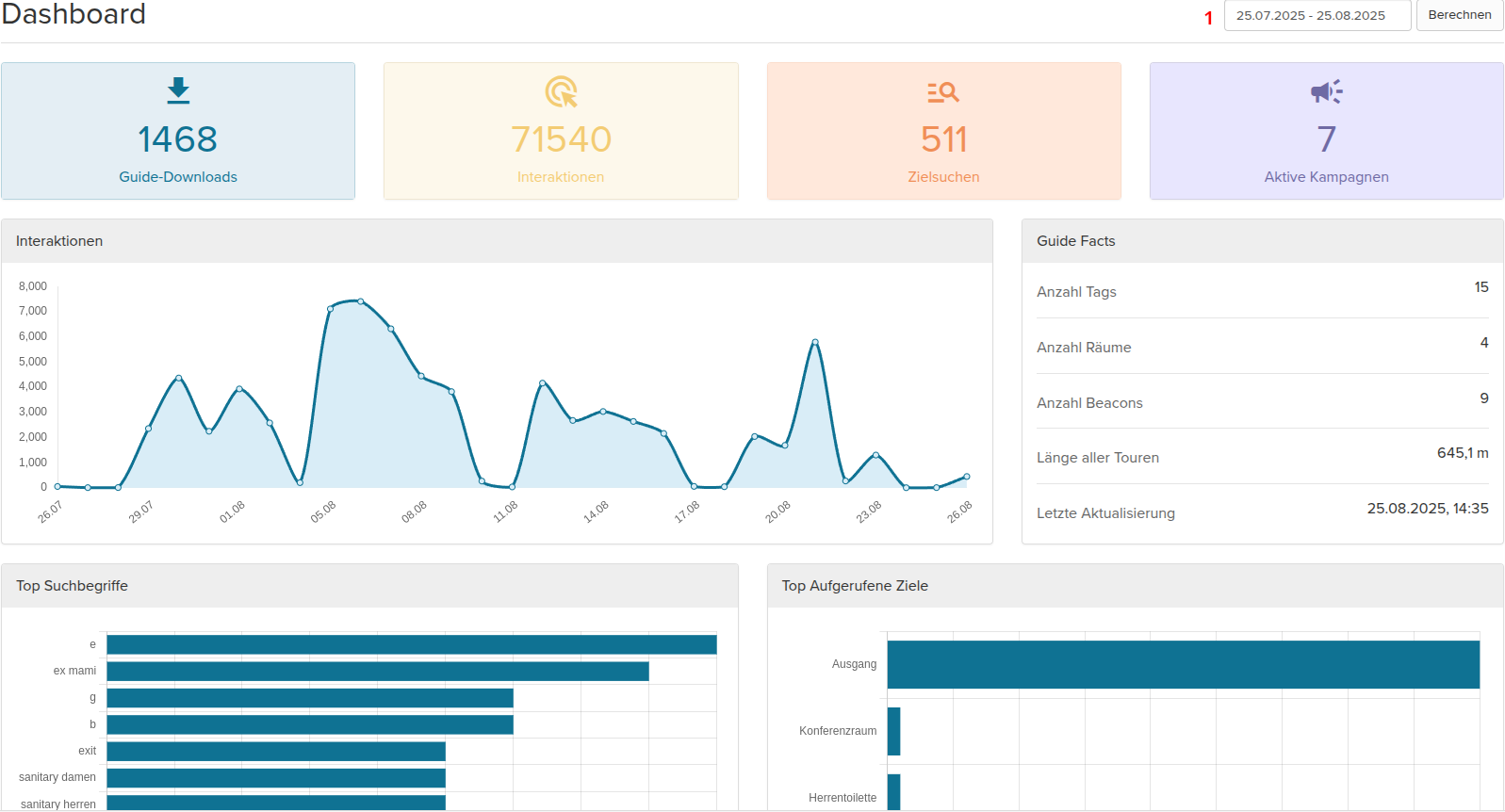
Nach der Anmeldung gelangen Sie automatisch zum Dashboard, das Ihnen einen Gesamtüberblick über verschiedene Aktivitäten der App-Nutzung aufzeigt (siehe Abbildung 2). Folgende Elemente sind verfügbar:
-
Statistik-Zeitraum: Im oberen Bereich auf der rechten Seite können Sie den Zeitraum bestimmen, über den Sie die statistischen Informationen erhalten möchten.
Den gewünschten Zeitraum wählen Sie aus, indem Sie zunächst in das Feld klicken. Daraufhin öffnet sich ein Kalender in welchem Sie Start- & Enddatum festlegen können. Standardmäßig wird der vergangene volle Monate, also beginnend am gleichen Tag des Vormonats bis zum heutigen Tag, ausgewählt. Dabei kann das Enddatum nicht über den heutigen Tag, markiert durch einen orangen Unterstrich, hinaus gehen. Anschließend werden die Daten nach einem Klick auf den Berechnen-Button aktualisiert. -
Informationen zu der Nutzung des Guides innerhalb des ausgewählten Zeitraums, über alle Plattformen hinweg, können Sie im Mittelteil des Bildschirms ablesen:
- Guide-Downloads: Anzahl wie oft dieser Guide heruntergeladen wurde. Dies beinhaltet Aufrufe der Webapp sowie Guide-Updates durch die nativen Apps.
- Interaktionen: Getätigte Interaktionen (Klicks und Eingaben) der Nutzer.
- Zielsuchen: Summe der Suchanfragen, inklusive Schnellsuchen.
- Aktive Kampagnen: Anzahl der aktiven Kampagnen wird in dem violetten Feld angezeigt.
- Interaktionen: Der Graph zeigt die Interaktionen an den einzelnen Tagen an. Wenn Sie mit der Maus über die Punkte an dem Graphen fahren, können Sie die genaue Anzahl der Interaktionen an einem bestimmten Datum einsehen.
- Guide Facts: Eine Übersicht der wichtigsten Guide-Kennzahlen:
- Anzahl Tags: Gesamtanzahl der im Guide verwendeten Tags
- Anzahl Räume: Gesamtanzahl der im Guide angelegten Räume
- Anzahl Beacons: Gesamtanzahl der installierten Beacons
- Länge aller Touren: Gesamtlänge aller definierten Routen
- Letzte Aktualisierung: Zeitpunkt der letzten Änderungen an Guide-Inhalten
- Top Suchbegriffe: Hier werden Ihnen die meistverwendeten Suchbegriffe (Eingaben im Suchfeld sowie Schnellsuche) angezeigt. 2
- Top Ziele: Die meistaufgerufenen Ziele (Points of Interest (POI)). 2
- Top Rundtouren: Die beliebtesten Toure, sofern mindestens eine angelegt ist. 2

Abbildung 2: Dashboard
4. Karte
Der Menüpunkt Karte besteht aus mehreren Unterkategorien3:
- Tags: Alle (potentielle) Ziele
- Räume: Inhalte der Ziele
- Beacons: Verbaute Bluetooth Beacons
- Areale: Geografische Gruppierung
- Marker: Verwaltung der Marker
- Heatmap: Nutzer-Positionsstatistiken
- Assets: Standortüberwachung von Gegenständen
Wählen Sie eine Unterkategorie aus, um die Karte mit den entsprechenden Daten zu laden und anschließend bearbeiten zu können. Details zu den einzelnen Unterkategorien folgen in den nächsten Unterkapiteln.
Hinweis: Generell können bei Bedarf sämtliche Inhalte auch mehrsprachig eingepflegt werden. Klicken Sie hierzu in dem jeweiligen Eingabefeld auf die Flagge und wählen Sie die Flagge der gewünschten Sprache aus, z.B. die englische Flagge. Zusätzliche Sprachen können durch den Administrator freigeschaltet werden.
4.1 Tags
4.1.1 Übersicht
Die sogenannten Tags sind die Zielpunkte des Routennetzes und daher in der Regel an Raumeingängen positioniert, um die Nutzer bis zu der Tür des Raums zu leiten. Generell kann ein Tag aber auch auf einer freien Fläche lokalisiert sein.
Wenn Sie im Seitenmenü den Punkt Karte ausklappen und anschließend Tags anklicken, erscheint im Aktionsbereich die Karte des Guides. Außerdem werden im Kontextmenü zunächst alle Tags der aktuellen Etage aufgelistet. Diese Liste können Sie über das "Suchen …" Feld nach beliebigem Text filtern oder mittels "🔗" nur jene anzeigen, die nicht mit einem Raum verknüpft sind.
Mit den Tags können optional Räume durch den Redakteur verknüpft werden, um weitere Informationen zu hinterlegen. Dies ist jedoch nicht zwingend erforderlich, z.B. wenn es sich bei dem Tag nicht um einen Raumeingang handelt, und wird im nächsten Kapitel näher erläutert.
Hinweis: Tags und ihr jeweiliger Standort sind bei der Erstellung der Karten bereits angelegt und können ausschließlich über den Routen Editor verschoben oder zusätzliche angelegt werden.
4.1.2 Details
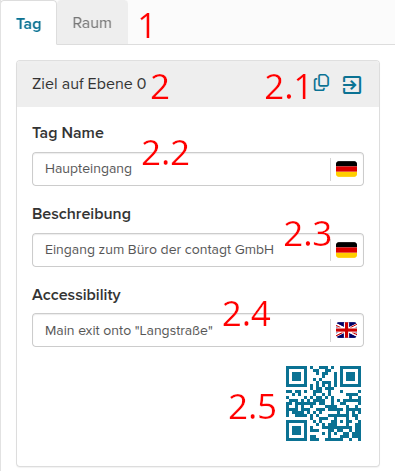
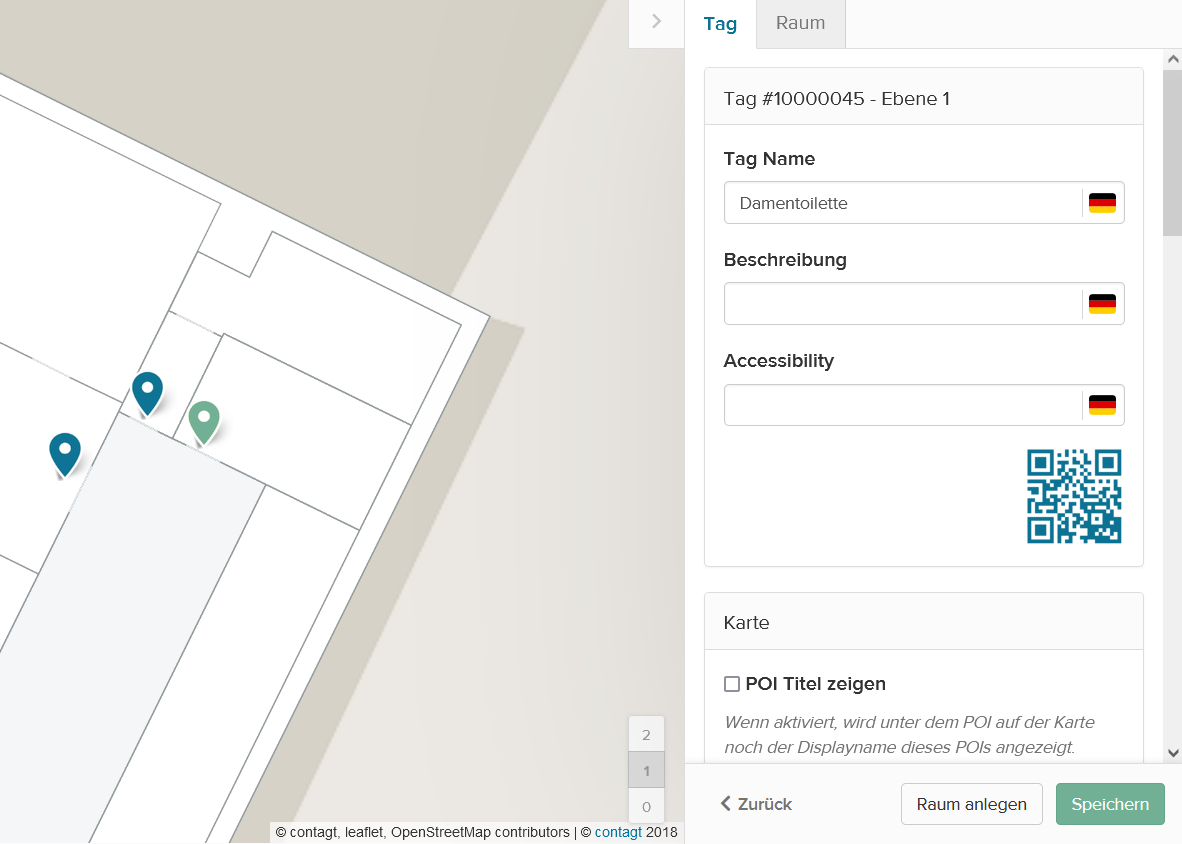
Wird ein Tag entweder aus der Liste im Kontextmenü oder auf der Karte angeklickt, so wird die Karte auf diesen Ort zentriert und der Tag mit einem grünen statt blauen Pin markiert. Außerdem werden die Details, die zu diesem Tag gespeichert sind, nun im Kontextmenü angezeigt und können dort bearbeitet werden. Es werden folgende Attribute angezeigt, Änderungen werden dabei erst nach einem Klick auf Speichern übernommen:
- Reiter: Der Tag-Reiter ist aktiv. Der Raum-Reiter erlaubt den schnellen Wechsel zu den Raum-Daten, sofern bereits einer verknüpft angelegt ist. Andernfalls ist der Reiter deaktiviert.
- Ziel: In der Überschrift des ersten Abschnittes wird die Ebene, auf der sich dieses Ziel befindet angezeigt, gefolgt von
- Zwei Buttons mit denen Sie
- Die contagt-ID dieses Ziels kopieren
- Die Web-App an diesem Ziel öffnen
- Tag Name: Zeigt den Namen des Tags an, wie er in der Liste der vorhandenen Tags abgebildet wird. Dieser Name erscheint als Überschrift des Ziels, z.B. in der Liste der Direktziele4 oder Kategorien4, wenn der Nutzer danach sucht oder sich die weiteren Inhalte ansieht. Zum Ändern in das Textfeld klicken und anschließend den Speichern Button betätigen.
- Beschreibung: Sie können dem Tag eine kurze Beschreibung beifügen, um den Raum mit einer Unterüberschrift genauer zu bestimmen (z.B. Nutzung des Raums). Wird derzeit lediglich im Terminal zusätzlich zu den Raum-Daten angezeigt.
- Accessibility: Sie können zu dem Tag weitere Informationen hinzufügen, die für Menschen mit Blindheit und Sehbehinderung von Relevanz sein können. Wird die App mit einem Screenreader verwendet, so werden die hier hinterlegten Informationen anstelle des Tag-Names entsprechend automatisch ausgegeben.
- QR-Code: Der QR-Code kann mit dem Smartphone gescannt werden, um diesen Guide innerhalb der App anzuzeigen. Öffnen Sie dafür die App und klicken Sie auf den QR-Code-Scanner. Halten Sie das Smartphone an den Bildschirm, um den Code zu scannen.

- Zwei Buttons mit denen Sie
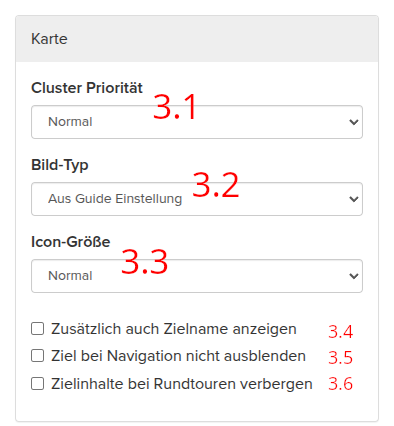
- Karte: In diesem Abschnitt kann die Darstellung eines Zieles auf der Karte wie folgt individuell konfiguriert werden:
- Cluster Priorität: beeinflusst wie leicht (niedrigste) oder schwer (höchste) sich ein Ziel auf der Karte durch umgebende verdrängen lässt. Wenn mehrere Ziele aufgrund der Zoom-Stufe den gleichen Bereich des Bildschirms beanspruchen, so werden sie zusammengefasst (geclustert) und nur eines aus ihrer Mitte wird angezeigt. Die Auswahl, welches Ziel weiterhin angezeigt wird, kann über die Cluster Priorität beeinflusst werden. Je höher diese im Vergleich zu den umliegenden ist, desto länger verbleibt das entsprechende Ziel sichtbar.
- Bild-Typ: konfiguriert individuell für dieses Ziel, welches Icon auf der Karte für dieses Ziel verwendet werden soll. Zur Auswahl stehen potenziell das Raum-Bild oder das/ein Kategorie-Bild. Mit "Aus Guide Einstellungen" kann auch keine individuelle Konfiguration vorgenommen werden und ist der empfohlene Standard.
- Icon-Größe: spezifiziert individuell für dieses Ziel, wie groß das Icon auf der Karte dargestellt werden soll. Diese reichen von klein über normal bis hin zu sehr groß.
- Zusätzlich Zielnamen anzeigen: bewirkt, dass zusätzlich zum Icon auch der Name dieses Ziels auf der Karte angezeigt wird.
- Bei Navigation nicht ausblenden: erlaubt es dieses Ziel weiterhin anzuzeigen, auch wenn der Nutzer eine Navigation zu einem anderen Ziel aktiviert hat. Dies ist für markante Referenzpunkte relevant und sollte nur sporadisch verwendet werden.
- Inhalte bei Rundtouren verbergen: verhindert, dass die Inhalte dieses Ziels bei Touren dem Nutzer angezeigt werden. Dies ist hilfreich, wenn das Zwischenziel der Tour lediglich hinzugefügt wurde, um eine gewisse Wegführung zu erzwingen.

- Suche: In diesem Abschnitt kann die Auffindbarkeit dieses Ziels über die Suche angepasst werden. Dabei ist zu beachten, dass die hier hinterlegten Begriffe sprachunabhängig sind:
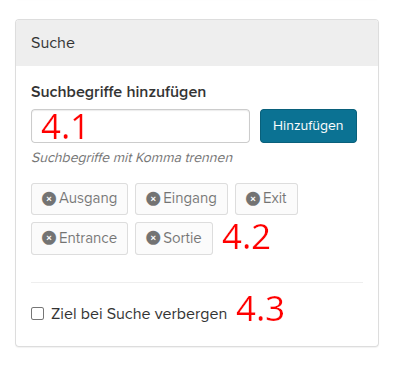
- Neue Suchbegriffe: Geben Sie hier Synonyme zu diesem Ziel in das Feld ein (siehe Abbildung 5). Wenn der Nutzer einen dieser Begriffe eingibt, wird ihm dieses Ziel vorgeschlagen (es sei denn, die Checkbox "In Suche verbergen" ist aktiviert). Trennen Sie mehrere Begriffe durch ein Komma und bestätigen Sie die Eingabe mit einem Klick auf Hinzufügen.
- Aktive Suchbegriffe: Die bereits hinzugefügten Suchbegriffe erscheinen unter dem Textfeld und können durch einen Klick auf das
Xwieder gelöscht werden. - In Suche verbergen: ermöglicht es zu verhindern, dass dieses Ziel in den Suchergebnissen aufgeführt wird; selbst wenn Nutzer genau nach einem der Begriffe suchen sollte.

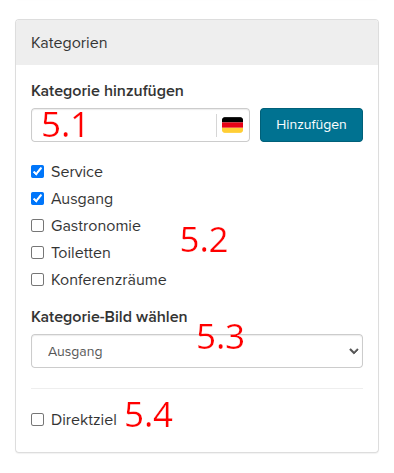
- Kategorien: In diesem Abschnitt können die Kategorien ausgewählt werden, in welchen dieses Ziel aufgeführt werden soll:
- Kategorie hinzufügen: Legen Sie hier eine neue Kategorie an und fügen dieses Ziel ihr hinzu, indem Sie den Namen eingeben und auf Hinzufügen klicken. Dabei sollten Sie nach Möglichkeit die etablierten Standard-Kategorien wiederverwenden. Die so angelegten Kategorien können anschließend, wie in Abschnitt 7.4 beschrieben, noch umbenannt und mit passendem Bild versehen werden.
- Kategorie auswählen: Wählen Sie aus der Liste der vorhandenen Kategorien aus, welcher dieser Tag zugewiesen werden soll. Dabei ist es möglich, mehrere auszuwählen sowie zuvor ausgewählte wieder zu entfernen. Wenn Sie den Cursor über dem Namen einer Kategorie platzieren, ohne zu klicken, wird eine Vorschau des Kategorien-Bildes angezeigt.
- Kategorie Bild: Wählen Sie unter Kategorie-Bild wählen jenes Bild aus, welches für dieses Ziel angezeigt werden soll, sofern Kategorie-Bilder auf der Karte angezeigt werden sollen (vgl. 3.2 Bild-Typ). Diese Auswahl besteht nur, wenn dieses Ziel Teil mehrerer Kategorien ist, bei genau nur einer Kategorie wird diese automatisch ausgewählt.
- Direktziel: Wählen Sie hier aus, ob dieses Ziel prominent unterhalb der Kategorien angezeigt werden soll.

- Kampagnen: Hier werden die mit diesem Tag verknüpften Notifications und News angezeigt. Über den Button Neue Kampagne können Sie eine neue Kampagne erstellen. Wenn keine Kampagnen vorhanden sind, wird Keine verknüpften Notifications/News angezeigt.
- Tag leeren: Mit dem Button
Tag leerenkönnen zu einem ausgewählten Tag sämtliche bereits hinterlegte Inhalte (siehe oben) auf einmal gelöscht werden. Dies führt dazu, dass folgende Inhalte gelöscht werden:- Name
- Beschreibung
- Accessibility
- Suchbegriffe
- Räume (komplett!)
Außerdem werden die Zuordnungen zu den Kategorien, Direktzielen und Kampagnen aufgehoben.
- Zurück: Klicken Sie auf Zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Raum anlegen: Fügt dem Tag einen Raum hinzu. Befolgen Sie die im nachstehenden Kapitel beschriebenen Schritte, um einen Raum anzulegen.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
4.2 Räume
Generelle Erklärung: Räume sind immer direkt mit einem Tag verknüpft. Durch Räume werden Tags um einen anklickbaren Bereich auf der Karte und weitere anzeigbare Daten ergänzt.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Räume, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Räumen suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene Räume: Darunter befindet sich eine Liste mit allen Räumen, die auf der jeweiligen Ebene angelegt sind. Wenn Sie einen Raum auswählen, wird dieser auf der Karte hervorgehoben und Sie können ihn bearbeiten.
Raum anlegen: Um einen neuen Raum zu einem Tag hinzuzufügen, befolgen Sie die nachstehenden Schritte:
- Schritt 1: Wählen Sie den gewünschten Tag und klicken Sie im Kontextmenu unten auf Raum anlegen (siehe Abbildung 4).

Abbildung 4: Raum anlegen
- Schritt 2: Umrisse zeichnen: Klicken Sie auf die Karte, um die Eckpunkte des Bereichs hinzuzufügen. Beenden Sie den Vorgang durch einen Doppelklick. Ein Linksklick löscht den letzten Punkt (siehe Anweisungen im Kontextmenü). Falls die den Vorgang vorzeitig beenden möchten, klicken Sie auf Abbrechen.
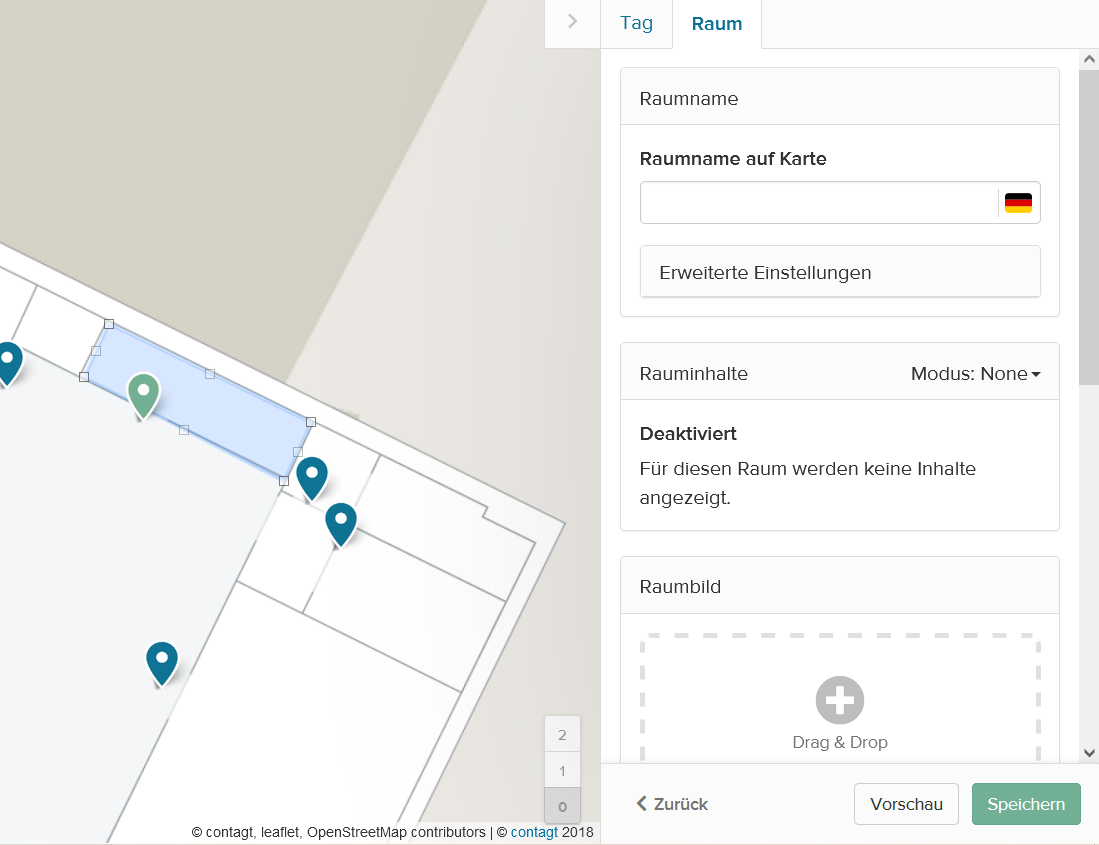
- Schritt 3: Durch Klicken und Ziehen können Sie die Ecken im Nachhinein justieren. Speichern Sie den Raum (siehe Abbildung 5).

Abbildung 5: Raum speichern
Raum bearbeiten: Nachdem Sie einen Raum angelegt haben, öffnet sich das Kontextmenü, in dem Sie folgende Attribute bearbeiten können:
- Raumname auf Karte: Betitelt den Raum, wie er auf der Karte angezeigt wird. Standardmäßig ist der Tag Name voreingestellt. Durch Klicken auf das Feld können Sie einen alternativen Namen eingeben.
- Erweiterte Einstellungen: Hier lassen sich Identifier für den Raum hinterlegen zur Anbindung an externe Systeme wie z.B. Xetal.
- Rauminhalte: Wählen Sie unter dem Dropdown-Feld Modus: None das Feld Inhalt hinterlegen aus, wenn Sie dem Raum Daten hinzufügen wollen. Hier können Sie beispielsweise Raumnummer oder Kontaktdaten eingeben, indem Sie unter dem entsprechenden Titel einen Wert eingeben. Über den Button Feld hinzufügen können weitere eigene Felder z.B. mit einem Video bzw. Audio-Inhalt anlegen. Anschließend können Sie die Reihenfolge der Inhalte per Drag & Drop an den zwei horizontalen Streifen anpassen oder einzelne Inhalte über das Mülltonnen-Icon wieder löschen. Die Änderung der Reihenfolge wird unmittelbar gespeichert, anderweitige Anpassungen müssen separat per Speichern bestätigt werden. Alternativ können Sie in dem Modus-Dropdown-Feld mittels Kein Inhalt den Inhalt zu dem Raum leer belassen beziehungsweise wieder komplett leeren.
- Raumbild: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um ein Bild hinzuzufügen. Dieses Bild wird dem Nutzer in der App angezeigt, wenn er den Raum auswählt.
- Raumpanorama: Analog zum Raumbild können Sie hier mit einer 360°-Aufnahme verfahren.
- Farbe auf Karte: Definieren Sie eine Farbe, in der der Raum auf der Karte angezeigt wird. Geben Sie hierzu die Farbwerte in die Klammern ein (rgba ( )). Der vierte Wert steht für die Intensität (0-1). Alternativ können Sie auf das karierte (oder bereits vorhandene Farbe) Feld klicken und aus der Farbpalette die gewünschte Farbe wählen. Ziehen Sie den Cursor, um die Helligkeit der Farbe anzupassen. Die Intensität der Farbe kann mit der Leiste unten reguliert werden (0-100%).
- Raum löschen: Löscht den angelegten Raum.
- Zurück: Klicken Sie auf zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Vorschau: Zeigt die eingebenen Daten, wie sie in der App erscheinen.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
4.3 Beacons
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Beacons, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Beacons suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene Beacons: Darunter befindet sich eine Liste mit allen Beacons, die auf der jeweiligen Ebene angelegt sind. Wenn Sie ein Beacon auswählen, wird dieses auf der Karte grün hervorgehoben und Sie können es bearbeiten.
Neues Beacon anlegen: Um ein neues Beacon anzulegen, befolgen Sie die nachstehenden Schritte:
- Schritt 1: Klicken Sie auf Neues Beacon unterhalb der Beacon-Liste.
- Schritt 2: Klicken Sie auf die Karte, um das Beacon hinzuzufügen (siehe Anweisung im Kontextmenü). Beacons sind erst permanent, nachdem UUID / Major / Minor eingetragen und gespeichert wurden (siehe nächster Schritt).
- Schritt 3: Bestimmen Sie die Beacon-Attribute:
- Major: Geben Sie die der Lokation zugeordnete Major-Nummer ein.
- Minor: Geben Sie die dem Beacon zugeordnete Minor-Nummer ein (Nummerierung in der Lokation).
- Erweiterte Einstellungen: Diese Funktion richtet sich an fortgeschrittene Nutzer. Hier lassen sich neben dem FCC-Wert und der UUID (dem individuellen Identifikator des Beacons) auch die Höhe des Beacons eingeben.
- Schritt 4: Bestimmen Sie den Beacon-Status:
- Typ: Als Typ wird im Standardfall Normal gesetzt. Alternativ kann ein Beacon auch vom Typ Ohne Stockwerk (z.B. für Aufzüge) sowie Relativ (z.B. sich bewegende Fahrzeuge) sein.
- Installiert am: Automatisch wird das aktuelle Datum eingetragen, das über Klick auf das Feld via Kalenderfunktion geändert werden kann.
- Erwartete Laufzeit bis: Analog wird automatisch die Laufzeit auf 24 Monate später gesetzt.
- Schritt 5: Klicken Sie auf Speichern.
Beacon löschen: Wählen Sie den gewünschten Beacon aus und klicken Sie im Kontextmenü unten auf Beacon löschen. Es erscheint eine Bestätigungsfrage der Löschung.
Hinweis: Nutzen Sie den Hotkey
Shift + B, um die Beacon-Attribute Major und Minor auf der Karte für jedes Beacon anzuzeigen. Sollte der UUID eines Beacons vom vordefinierten UUID abweichen, wird dieses Attribut ebenfalls angezeigt.
Abbildung 6: Beacon-Einstellungen
4.4 Areale
Generelle Erklärung: Areale sind zusammenhängende Bereiche auf einer Karte, über die Suchen und Ziele geographisch eingegrenzt werden können. Beispiel: Ein Fakultätsgebäude auf einem Universitätscampus.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Areale, wird Ihnen folgendes Element angezeigt:
- Vorhandene Areale: Darunter befindet sich eine Liste mit allen Arealen, die angelegt sind. Wenn Sie ein Areal auswählen, wird dieses auf der Karte hervorgehoben.
Neues Areal hinzufügen:
- Schritt 1: Klicken Sie auf Neues Areal.
- Schritt 2: Befolgen Sie die Anweisungen, die im Kontextmenü erscheinen. Diese sind analog zum Anlegen von Räumen. Falls Sie den Vorgang beenden möchten, klicken Sie auf Abbrechen.
- Schritt 3: Benennen Sie das Areal im freien Textfeld Areal Name. Die Länge ist auf 64 Zeichen begrenzt.
- Schritt 4: Fügen Sie unter Kurzbeschreibung eine Beschreibung hinzu. Die Länge ist auf 256 Zeichen beschränkt.
- Schritt 5: Klicken Sie auf Speichern.
Areale löschen: Wählen Sie das gewünschte Areal aus der Liste aus und klicken Sie im Kontextmeü unten auf Areal löschen. Es erscheint eine Bestätigungsfrage der Löschung.
4.5 Marker
Generelle Erklärung: Sofern verfügbar finden Sie unter Marker die Verwaltung der AR-Marker für diesen Guide. Bei AR-Markern handelt es sich um eine alternative Positionsquelle zu Beacons oder GNSS.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Marker, wird Ihnen folgendes Element angezeigt:
- Zustand: Falls AR-Marker in diesem Guide nicht aktiviert sind, wird Ihnen einem Warnhinweis angezeigt.
- Kurzerklärung: Hier wird eine kurze Erläuterung der verwendeten Symbolik angezeigt.
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Markern suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene Marker: Darunter befindet sich eine Liste mit allen Markern, die angelegt sind. Wenn Sie den Cursor einen kurzen Moment über einem Listeneintrag verharren lassen (hover), dann wird die Karte auf diesen zentriert. Wenn Sie einen Marker anklicken, wird die Karte ebenfalls auf diesen zentriert und seine Konfiguration angezeigt.
Neuen Marker hinzufügen: Um einen neuen Marker anzulegen, befolgen Sie die nachstehenden Schritte:
- Schritt 1: Klicken Sie auf "Neuer Marker" unterhalb der Marker-Liste
- Schritt 2: Klicken Sie auf die Karte, um den Marker an dieser Position hinzuzufügen (siehe Anweisung im Kontextmenü). Marker sind erst permanent, nachdem Bild / Richtung / Neigung / Breite eingetragen und gespeichert wurden (siehe nächster Schritt).
- Schritt 3: Bestimmen Sie die Marker-Ausrichtung:
- Richtung: Geben Sie die Ausrichtung in Grad gegen Norden ein
- Neigung: Geben Sie die Neigung in Grad gegen Boden ein
- Breite: Geben Sie die Breite in Metern ein, daraus wird die Höhe automatisch berechnet
- Schritt 4: Laden Sie das zugehörige Bild hoch
- Schritt 5: Klicken Sie auf Speichern
- Schritt 6: Geben Sie die Ebene an, auf der sich der Marker befindet
- Schritt 7: Klicken Sie erneut auf Speichern
Marker löschen: Wählen Sie den gewünschten Marker aus und klicken Sie im Kontextmenü unten auf Marker löschen. Es erscheint eine Bestätigungsfrage der Löschung.
4.6 Heatmap
Generelle Erklärung: Sofern verfügbar, finden Sie unter Heatmap anonymisierte Analysen, die auf der Beacon-Detektion basieren. Diese zeigen Ihnen an, welche Bereiche ein besonders hohes Besucheraufkommen aufweisen.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Heatmap, können Sie hiernach folgende Elemente auswählen:
- Zeitraum: Definieren Sie einen bestimmten Zeitraum, wobei Sie analog zu den Analysen des Dashboards vorgehen. Wählen Sie Ihren Startzeitpunkt aus, indem Sie auf das Feld von klicken. Es öffnet sich ein Kalender, in dem Sie Ihr gewünschtes Datum auswählen können. Das heutige Datum ist mit einem blauen Kasten versehen. Nach der Auswahl öffnen Sie mit dem Feld bis den Kalender des Enddatums.
- Weitere Einstellungen: Filtern Sie die Anzeige nach Betriebssystemen der Endgeräte (kein Filter, Android, iOS), indem Sie das Dropdown-Menü Nach Betriebssystem Filtern verwenden.
- Exportieren: Wenn Sie die Heatmap-Daten exportieren wollen, können Sie unter Datenformat zwischen den Formaten JSON und CSV wählen und per Klick auf Exportieren einen Download der Daten starten.
- Anzeigen: Klicken Sie auf den Button Anzeigen, werden die Heatmaps entsprechend des Zeitraums und der Einstellugnen berechnet und auf der Karte angezeigt.
4.7 Assets
Generelle Erklärung: Assets sind typischerweise Gegenstände, deren Standorte in der contagt-Plattform verfolgt, analysiert und mit Regeln versehen werden können. Die erfassten Positionen der Assets werden hierbei von Drittsystemen ermittelt.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Assets, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Assets suchen können, die Ihrem Account freigegeben wurden. Über den Button mit dem Ebenen-Symbol können sie einstellen, ob Assets nur auf der aktuell gewählten Ebene oder auf allen Ebenen gesucht werden sollen.
- Vorhandene Assets: Darunter befindet sich eine Liste mit allen Assets, die sich auf der jeweiligen Ebene befinden und Ihrem Account freigegeben wurden. Wenn Sie ein Asset auswählen, fokussiert die Karte auf dieses Asset und Sie können es bearbeiten.
Hinweis: Die Namen der Assets auf der Karte können Sie einsehen, indem Sie mit der Maus über das Bilder des jeweiligen Assets fahren. Per Klick auf das Asset können Sie ebenfalls seine Daten bearbeiten.

Abbildung 7: Assets auf der Karte
Asset anlegen: Um einen neues Asset hinzuzufügen, befolgen Sie die nachstehenden Schritte:
- Schritt 1: Klicken Sie im Kontextmenu unten auf Neues Asset anlegen.
- Schritt 2: Hinterlegen Sie in der folgenden Eingabemaske unter Asset Details einen Namen sowie ein Bild für das Asset. Ziehen Sie dazu eine Bilddatei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol. Dieses Bild repräsentiert das Asset auf der Karte. Der Alias-Wert des Assets wird vom System vorgegeben und kann nicht geändert werden.
- Schritt 3: Optional können Sie unter Asset Position den initialen Standort des Assets eingeben, falls Sie diesen bereits kennen. Geben Sie hierzu in den entsprechenden Feldern die Latitude, Longitude und das Stockwerk des Assets ein. Alternativ können Sie die Position über die Funktion Position auf Karte wählen per Klick auf der Karte festlegen. Die initiale Position ist nicht permanent, sie wird später durch das Asset-Tracking aktualisiert.
- Schritt 4: Klicken Sie auf Speichern, um das Asset mit den eingegebenen Daten anzulegen.
Asset bearbeiten: Nachdem Sie ein Asset angelegt haben, öffnet sich das Kontextmenü, in dem Sie die folgenden Eigenschaften des Assets bearbeiten können:
- Name: In dem Textfeld Assetname kann der Name des Assets geändert werden. Der Alias-Wert des Assets im Feld AssetAlias wird vom System vorgegeben und kann nicht geändert werden.
- Bild: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um ein Bild hinzuzufügen. Ist bereits ein Bild vorhanden und Sie wollen es ändern, klicken Sie zunächst auf das vorhandene Bild und wählen Sie dann eine neue Datei aus. Möchten Sie das Bild löschen, klicken Sie auf Bild löschen.
- Attribute: Klicken Sie unter Attribute auf den Button Attribute hinzufügen, um neue Datenfelder für das Asset zu erzeugen. In der folgenden Eingabemaske geben Sie einen Namen und einen Wert für das Attribut an und klicken auf Speichern. Das neu erstellte Attribut erscheint daraufhin im Kontextmenü.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
Hinweis: Wenn die Assets und deren Daten aus angebundenen Drittsystemen stammen, sind die Inhalte dieser Datenfelder unter Umständen nicht änderbar. Entsprechende Änderungen müssen im angebundenen Drittsystem vorgenommen werden. Hiernach übernimmt die contagt-Plattform die Änderungen automatisch.
Geofences und Webhooks anlegen: Um einen Geofence und dazugehörige Webhooks anzulegen, gehen Sie wie folgt vor:
- Schritt 1: Klicken Sie im Kontextmenü unter Geofence auf den Button Neuen Geofence hinzufügen.
- Schritt 2: Erstellen Sie in der folgenden Eingabemaske den Geofence, indem Sie auf der Karte die Eckpunkte des gewünschten Bereichs per Klick definieren. Beenden Sie den Vorgang durch einen Doppelklick. Ein Linksklick auf einen Punkt löscht diesen.
- Schritt 3: Unter Webhook anlegen können Sie nun die Aktion bei Betreten bzw. Verlassen des Geofence festlegen:
- Tragen Sie hierzu in den Eingabefeldern zunächst das minimale und maximale Stockwerk ein, in dem sich das Asset befinden kann und die Aktion ausgelöst werden soll. Dies kann auch der gleiche Wert sein, wenn der Geofence nur in einem Stockwerk relevant ist.
- Geben Sie in den Feldern URI on Enter bzw. URI on Exit die URI der Webhooks ein, die aufgerufen werden sollen, wenn ein Asset den Geofence betritt bzw. verlässt.
- Schritt 4: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
- Schritt 5: Der Geofence erscheint nun als neuer Eintrag im Kontextmenü. Wenn Sie den Geofence wieder löschen wollen, klicken Sie im Eintrag auf das Papierkorb-Symbol.
Regeln hinzufügen: Sie können einem Asset zusätzlich Was-wenn-dann-Regeln hinzufügen. Durch die Regeln können z.B. Attribute von Assets automatisch geändert werden, wenn eingestellte Bedingungen eintreten. Folgende Schritte sind dabei auszuführen:
- Schritt 1: Klicken Sie ergänzend zu den für den Geofence vorgenommen Einstellungen unter Webhook anlegen auf den Button Regel hinzufügen.
- Schritt 2: Es öffnet sich ein Formular Asset Regel erstellen. Geben Sie hier zunächst im Feld Regel Name einen Namen für die Regel ein und bestimmen Sie dessen Typ (on Enter für das Betreten des Geofence oder on Exit für das Verlassen des Geofence).
- Schritt 3: Geben Sie unter IF das Asset, die Bedingung und das entsprechende Attribut ein.
- Schritt 4: Geben Sie unter THEN die auszulösende Aktion, das entsprechende Attribut und dessen neuen Wert an. Hierbei können Sie auch die in dem Feld beschriebenen Platzhalter verwenden.
- Schritt 5: Bestimmen Sie unter Ändere den Wert auf folgendem Asset, auf welchem Asset die Aktion ausgelöst werden soll.
- Schritt 6: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern. Alternativ können Sie die Eingabe jederzeit mit dem Button Abbrechen ohne Speicherung beenden.
- Schritt 7: Die gespeicherte Regel erscheint daraufhin unter Webhook anlegen. Mit dem gleichen Vorgehen können Sie auch mehrere Regeln für einen Geofence anlegen.
Asset Position verändern: Unter Asset Position können Sie den Standort des Assets manuell verändern. Geben Sie hierzu in den entsprechenden Feldern die Latitude, Longitude und das Stockwerk des Assets ein. Alternativ können Sie die Position über die Funktion Position auf Karte wählen per Klick auf der Karte festlegen.
Statistiken einsehen: Die Funktion Statistiken ermöglichst es, die Bewegungshistorie eines Assets zu analysieren. Folgende Optionen stehen bereit:
- Bewegung über Zeitraum: Definieren Sie einen bestimmten Zeitraum, wobei Sie analog zu den Analysen des Dashboards vorgehen. Wählen Sie Ihren Startzeitpunkt aus, indem Sie auf das Feld von klicken. Es öffnet sich ein Kalender, in dem Sie Ihr gewünschtes Datum auswählen können. Das heutige Datum ist mit einem blauen Kasten versehen. Nach der Auswahl öffnen Sie mit dem Feld bis den Kalender des Enddatums. Klicken Sie auf den Button Laden und die betreffenden Bewegungsdaten erscheint in Form einer Heatmap auf die Karte.
- Weitere Statistiken: Um detaillierte Statistiken zu dem Asset einzusehen, klicken Sie auf Weitere Statistiken. Es öffnet sich ein Dashboard zu dem Asset mit folgenden Elementen:
- Zeitraum festlegen: Im oberen Bereich auf der rechten Seite können Sie den Zeitraum bestimmen, über den Sie die Informationen erhalten möchten. Wählen Sie Ihren Startzeitpunkt aus, indem Sie auf das Feld von klicken. Es öffnet sich ein Kalender, in dem Sie Ihr gewünschtes Datum auswählen können. Das heutige Datum ist mit einem blauen Kasten versehen. Nach der Auswahl öffnen Sie über das Fehd bis den Kalender des Enddatums. Klicken Sie danach auf den Button Berechnen, werden die Daten innerhalb des Zeitraums analysiert.
- Ergebnisfelder: Die Felder zeigen die berechneten Werte für Bewegungen, Zurückgelegte Distanz, Längste Standzeit (Ab der ersten Bewegung im Intervall sowie Total) und Längste Aktivitätszeit (Intervalle 1 Minute, 15 Minuten, 1 Stunde und 24 Stunden) an.
- Interaktionen: Der Graph zeigt die Interaktionen im gewählten Zeitraum an. Wenn Sie mit der Maus über die Punkte an dem Graphen fahren, können Sie die genaue Anzahl der Interaktionen an einem bestimmten Datum einsehen.
Assets teilen: Wenn SIe anderen Nutzern Zugriff auf das Asset gewähren wollen, geben Sie den betreffenden Nutzernamen unter Mit Account teilen in das Feld Account Username ein. Der Nutzer erhält somit lesende und schreibende Rechte auf das Asset. Wenn Sie dem Nutzer nur lesende, aber keine schreibende Rechte geben wollen, setzen Sie den Haken bei Lesender Zugriff. Der Nutzer kann somit keine Attribute bearbeiten und er kann die Position des Assets nicht manuell ändern. Wenn Sie dem Nutzer erlauben wollen, das Asset zu löschen, setzen Sie den Haken bei Besitzer.
Accounts mit Zugriff verwalten: Unter Accounts mit Zugriff verwalten wird Ihnen angezeigt, welche Accounts welchen Zugriff auf das Asset besitzen. In den Spalten finden Sie die jeweiligen Namen der Accounts und die Angabe, ob der Account lediglich lesenden Zugriff hat oder Besitzer des Assets ist. Rote Kreuze bedeuten nein, grüne Haken ja. Um den Zugriff eines Accounts auf das Asset zu beenden, klicken Sie auf den Button Beenden.
Asset löschen: Wählen Sie das gewünschte Asset aus und klicken Sie im Kontextmeü unten auf Asset löschen. Es erscheint eine Bestätigungsfrage der Löschung.
Assets exportieren: Mit der Funktion Export im oberen Reiter des Kontextmenüs können Sie die Ihnen freigeschalteten Assets aus der contagt-Plattform exportieren, z.B. zur Nutzung in Drittsystemen. Wählen Sie hierzu in der Dropdown-List Datenformat zwischen den verfügbaren Formaten CSV, Excel oder JSON. Klicken Sie anschließend auf den Button Assets exportieren. Daraufhin startet ein Download der entsprechenden Datei mit den Asset-Einträgen.
Assets importieren: Mit der Funktion Import im oberen Reiter des Kontextmenüs können Sie Assets aus Drittsystemen in die contagt-Plattform importieren. Die Eingabemaske zeigt folgende Elemente:
- Modus: Wählen Sie unter Modus zwischen folgenden Optionen für den Datenimport:
- Weich: Erzeugt ausschließlich neue Asssets. Existierende Assets werden nicht überschrieben.
- Gemischt: Erzeugt neue Assets für nicht korrelierbare Daten und aktualisiert die Attribute vorhandener Assets.
- Hart: Löscht alle Assets und erstellt neue Assets.
- Datei hochladen: Ziehen Sie nach erfolgten Einstellungen eine kompatible JSON-, CSV- oder Excel-Datei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um die Datei zu importieren.
5. Kampagnen
Unter Kampagnen können Sie dem Guide News, Notifications, Orientierung und Informationen hinzufügen.
5.1 News
Generelle Erklärung: News sind Nachrichten, die in der App in einer chronologischen Timeline angezeigt werden. News können z.B. für Event-Hinweise genutzt werden.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf News, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen News suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene News: Darunter befindet sich eine Liste mit allen News, die auf der jeweiligen Ebene angelegt sind. Wenn Sie eine News auswählen, können Sie diese bearbeiten.
News anlegen:
- Schritt 1: Klicken Sie im Kontextmenü unten auf Neue News.
- Schritt 2: Geben Sie der News eine Überschrift und klicken Sie auf Speichern.
News bearbeiten: Klicken Sie auf eine News, um diese zu bearbeiten. Folgende Einstellungen können vorgenommen werden:
- News deaktivieren/aktivieren: Klicken Sie im Kontextmenü auf Jetzt Deaktivieren? (grüner Bereich). Durch erneutes Klicken wird die News wieder aktiviert.
- Überschrift: Geben Sie die neue Überschrift in das Textfeld ein.
- Teaser: Geben Sie einen kurzen Teaser-Text für die News in das Textfeld ein.
- Text: Geben Sie den ausführlichen Text für die News in das Textfeld ein.
- Uhrzeit (Event): Bestimmen Sie die Zeit, wann die News stattfindet (z.B. die Startzeit von einem Event)
- Uhrzeit (Notification): Bestimmen Sie die Zeit, wann die Nutzer mit einer Notification auf die News hingewiesen werden sollen (z.B. eine Stunde vor der tatsächlichen Startzeit von einem Event).
- Navigationsziel: Wählen Sie ein Tag aus, um die News auf der Karte zu verorten. Der angegebene Standort dient gleichzeitig als Navigationsziel für die News.
- Kategorien: Fügen Sie die News zu einer oder mehreren Kategorien hinzu, indem Sie diese in das Textfeld Kategorie hinzufügen schreiben und auf Hinzufügen klicken.
- News Laufzeit: Legen Sie das Start- und Enddatum der News fest. Nach Ablauf des Datums wird die News automatisch deaktiviert.
- Bild: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder Klicken Sie auf das Plus-Symbol, um ein Bild hinzuzufügen.
- Panorama: Ziehen Sie ein 360°-Panorama-Dokument in den Drag & Drop-Bereich oder Klicken Sie auf das Plus-Symbol, um eine 360°-Aufnahme hinzuzufügen.
- Benutzerfoto: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um ein Benutzerbild anzulegen.
- Kampagnengalerien: Klicken Sie auf Galerie hinzufügen, um eine neue Bildergalerie zu erstellen und mit der News zu verknüpfen. Über die Verfügbare Galerien können Sie eine bereits existierende Galerie auf die News hinzufügen.
- Audio-Datei: Ziehen Sie eine Audio-Datei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um ein Audio hinzuzufügen.
- Zurück: Klicken Sie auf zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
News löschen: Wählen Sie die gewünschte News aus der Liste aus und klicken Sie im Kontextmeü unten auf News löschen. Es erscheint eine Bestätigungsfrage der Löschung.
5.2 Notifications
Generelle Erklärung: Notifications sind Push-Nachrichten, die der Nutzer erhält, wenn Auslöse-Bedingungen eintreten. Notifications können z.B. für standortbasierte Audio-Guides genutzt werden.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Notifications, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Notifications suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene Notifications: Darunter befindet sich eine Liste mit allen Notifications, die auf der jeweiligen Ebene angelegt sind. Außerdem werden auf der Karte die Auslösezonen jeder Notification angezeigt, je eine Farbe pro Notification. Wenn Sie eine Notification auswählen, können Sie diese bearbeiten.
Notification anlegen:
- Schritt 1: Klicken Sie im Kontextmenü unten auf Neue Notification.
- Schritt 2: Geben Sie der Notification eine Überschrift und klicken Sie auf Speichern.
Notification bearbeiten: Klicken Sie auf eine Notification, um diese zu bearbeiten. Folgende Einstellungen können vorgenommen werden:
- Notification deaktivieren/aktivieren: Klicken Sie im Kontextmenü auf Jetzt Deaktivieren? (grüner Bereich). Durch erneutes Klicken wird die Notification wieder aktiviert.
- Überschrift: Geben Sie die neue Überschrift in das Textfeld ein.
- Inhalt editieren: Wählen Sie unter dem Drop-Down-Feld Modus das Feld Audio aus, wenn Sie der Kampagne einen Text hinzufügen wollen, der dann als Audio-Hinweis ausgegeben wird. Alternativ können Sie unter URL eine Webseite angeben oder unter Kein Inhalt den Inhalt zu der Kampagne leer halten. Setzen Sie in der Checkbox Accessibility only einen Haken, wenn die Audio-Kampagne nur angezeigt werden soll, wenn die App mit einem Screenreader verwendet wird. Dies ist v.a bei Menschen mit Blindheit und Sehbehinderung der Fall.
- Notification Laufzeit: Legen Sie das Start- und Enddatum der Notification fest. Nach Ablauf des Datums wird die Notification automatisch deaktiviert.
- Wetter: Wählen Sie das Wetter aus, bei dem die Kampagne angezeigt werden soll. Sie können Minimal- und Maximal-Temperaturen sowie die Wetterlage bestimmen.
- Auslöser Abklingzeiten: Definieren Sie unter Auslöser Abklingzeiten die Zeit (in Millisekunden), die verstreichen muss, damit eine Kampagne wiederholt ausgelöst wird, nachdem der Auslöserbereich betreten (Cooldown Enter) bzw. verlassen wurde (Cooldown Exit). Vorhandene Auslöser werden angezeigt. Um einen Auslöser hinzuzufügen, klicken Sie auf Neuer Auslöser, wählen Sie zwischen Beacon, Areal und Zeit, und folgen den Schritt-für-Schritt-Instruktionen.
- Tag: Fügen Sie der Kampagne ein Tag hinzu, indem Sie den Anweisungen folgen und es auf der Karte auswählen. Dies ist nur erforderlich, wenn man einen Zeit-Auslöser für die Notification gewählt hat. In diese Fall erscheint auch ein Hinweis.
- Notification-Bild: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder Klicken Sie auf das Plus-Symbol, um ein Bild hinzuzufügen.
- Notification-Panorama: Ziehen Sie ein 360°-Panorama-Dokument in den Drag & Drop-Bereich oder Klicken Sie auf das Plus-Symbol, um eine 360°-Aufnahme hinzuzufügen.
- Kampagnengalerien: Klicken Sie auf Galerie hinzufügen, um eine neue Bildergalerie zu erstellen und mit der Benachrichtigung zu verknüpfen. Über die Verfügbare Galerien können Sie eine bereits existierende Galerie auf die Benachrichtigung hinzufügen.
- Audio Inhalt: Ziehen Sie eine Audio-Datei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um ein Audio hinzuzufügen.
- Zurück: Klicken Sie auf zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
Notification löschen: Wählen Sie die gewünschte Notification aus der Liste aus und klicken Sie im Kontextmeü unten auf Notification löschen. Es erscheint eine Bestätigungsfrage der Löschung.
5.3 Orientierung
Generelle Erklärung: Orientierungspunkte sind ortsspezifische Hinweise, die den Nutzer auf die hinterlegten Ziele in seiner Umgebung hinweisen.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Orientierung, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Orientierungspunkten suchen können.
- Vorhandene Informationen: Darunter befindet sich eine Liste mit allen Orientierungspunkten. Wenn Sie einen Orientierungspunkt auswählen, können Sie diesen bearbeiten.
Orientierungspunkte anlegen:
- Klicken Sie im Kontextmenü unten auf "Neuer Orientierungspunkt"
- Geben Sie dem Orientierungspunkt eine Überschrift
- Klicken Sie auf Speichern
Orientierungspunkte bearbeiten: Klicken Sie auf einen Orientierungspunkt, um diese zu bearbeiten. Folgende Einstellungen können vorgenommen werden:
- Überschrift: Geben Sie die neue Überschrift in das Textfeld ein.
- Laufzeit: Legen Sie das Start- und Enddatum fest. Nach Ablauf des Datums wird der Orientierungspunkt automatisch deaktiviert.
- Abklingzeiten: Definieren Sie unter Abklingzeiten die Zeit (in Sekunden), die verstreichen muss, damit dieser Hinweis wiederholt ausgelöst wird, nachdem der Auslöserbereich betreten wurde.
- Auslöser: Vorhandene Auslöser werden angezeigt. Um einen Auslöser hinzuzufügen, klicken Sie auf Neuer Auslöser, wählen Sie zwischen Beacon und Geofence, und folgen den Schritt-für-Schritt-Instruktionen.
- Richtungsansagen: Vorhandene Richtungsansagen werden angezeigt. Um eine weitere Ansage hinzuzufügen, klicken Sie auf "Neue Ansage". Wählen Sie dann die Richtung der Ansage und tragen den Text in das Eingabefeld. Bestätigen Sie durch einen Klick auf "Speichern".
- Zurück: Klicken Sie auf zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
Orientierungspunkt löschen: Wählen Sie den gewünschten Orientierungspunkt aus der Liste aus und klicken Sie im Kontextmenü unten auf Orientierungspunkt löschen. Es erscheint eine Bestätigungsfrage der Löschung.
5.4 Info
Generelle Erklärung: Infos sind ortsunspezifische Hinweise, die mittel Scan eines QR/NFC-Tags betrachtet werden können. Infos können z.B. für Poster verwendet werden, mit denen auf Inhalte des Guides aufmerksam gemacht wird.
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Info, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Infos suchen können. Es wird nur in der jeweils ausgewählten Ebene gesucht.
- Vorhandene Informationen: Darunter befindet sich eine Liste mit allen Infos, die auf der jeweiligen Ebene angelegt sind. Wenn Sie eine Info auswählen, können Sie diese bearbeiten.
Info anlegen:
- Schritt 1: Klicken Sie im Kontextmenü unten auf Neue Information.
- Schritt 2: Geben Sie der Information eine Überschrift und klicken Sie auf Speichern.
Info bearbeiten: Klicken Sie auf eine Info, um diese zu bearbeiten. Folgende Einstellungen können vorgenommen werden:
- Überschrift: Geben Sie die neue Überschrift in das Textfeld ein.
- Teaser: Geben Sie einen kurzen Teaser-Text für die Info in das Textfeld ein.
- Text: Geben Sie den ausführlichen Text für die Info in das Textfeld ein.
- Laufzeit: Legen Sie das Start- und Enddatum der Info fest. Nach Ablauf des Datums wird die Info automatisch deaktiviert.
- Bild: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder Klicken Sie auf das Plus-Symbol, um ein Bild hinzuzufügen.
- Kampagnengalerien: Klicken Sie auf Galerie hinzufügen, um eine neue Bildergalerie zu erstellen und mit der Information zu verknüpfen. Über die Verfügbare Galerien können Sie eine bereits existierende Galerie auf die Information hinzufügen.
- Information-QR-Code: Laden Sie einen QR-Code für die Info herunter, indem Sie unter Erweiterte Einstellungen die gewünschten Farben und Größe spezifizieren und danach auf Herunterladen klicken.
- Zurück: Klicken Sie auf zurück, um den Vorgang abzubrechen. Die eingegebenen und ausgewählten Elemente werden in diesem Fall nicht gespeichert.
- Speichern: Klicken Sie auf den Button Speichern, um alle Eingaben zu sichern.
Information löschen: Wählen Sie die gewünschte Info aus der Liste aus und klicken Sie im Kontextmeü unten auf Information löschen. Es erscheint eine Bestätigungsfrage der Löschung.
6. Routing
Unter Routing können Sie die Routen des Guides bearbeiten, indem Sie die Routen editieren oder Multistopp-Routen anlegen.
6.1 Routen Editor
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Routen Editor, um das Kontextmenü zu öffnen. Folgende Elemente werden eingeblendet:
- Tastaturbelegung: Hinweise zur Tastenkombinationen zur Bedienung des Routen Editors. Diesen sind unter den Hilfe Tab erreichbar.
- Werkzeuge: Grundlegend gibt es drei Werkzeuge: Tag platzieren, Route zeichnen sowie Element entfernen.
- Attribute: Ermöglicht es, Einstellungen zu Routenabschnitten vorzunehmen.
Hinweis: Um ein Werkzeug auszuwählen, klicken Sie es an. Es wird dann grau hervorgehoben (siehe Abbildung 8). Fahren Sie mit der Maus über dieses ausgewählte Werkzeug, färbt es sich rot. Klicken Sie das Werkzeug erneut an, um es abzuwählen und ein anderes Werkzeug auswählen zu können.
Abbildung 8: Werkzeug ausgewählt
Tag platzieren:
Hinweis: Neue Tags lassen sich nur auf vorhandenen Routen platzieren. Sie können nicht unabhängig von Routen auf der Karte platziert werden.
- Schritt 1: Klicken Sie unter Werkzeuge auf das Pin-Symbol Tag anlegen.
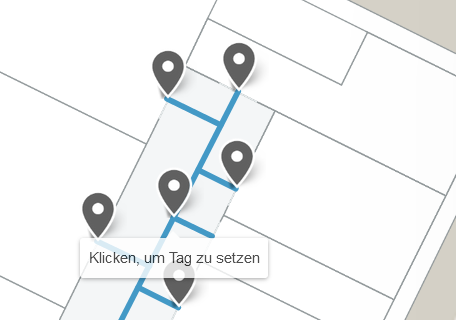
- Schritt 2: Klicken Sie auf die Stelle auf einer Route, auf die Sie das Tag platzieren möchten (siehe Abbildung 9).
- Schritt 3: Klicken Sie auf Speichern, um das Tag abzuspeichern.

Abbildung 9: Tag platzieren durch Klick auf Karte
Route zeichnen:
Hinweis: Im Kontextmenü erhalten Sie zunächst Informationen zur Tastaturbelegung, die beim Anlegen von Routen relevant sind: Halten Sie ALT gedrückt, um das Verschieben von verknüpften Punkten zu deaktivieren (stattdessen wird die Route aufgebrochen). Halten Sie die Taste ALTGR gedrückt, um die Route gemäß ihrer Attribute (Flavor) einzufärben. Halten Sie die Taste H gedrückt, um die Tags auf der Karte auszublenden. Halten Sie STRG und die linke Maustaste (LMB) gedrückt, und klicken Sie auf eine Route, um diese in Abschnitte zu unterteilen. Halten Sie während des Zeichnens einer Route SHIFT gedrückt, um gerade Linien in Abschnitten von 45° zu zeichnen.
- Schritt 1: Klicken Sie unter Werkzeuge auf das Linien-Symbol Route zeichnen.
- Schritt 2: Klicken Sie auf die Stelle auf der Karte, an der Sie die Route starten möchten. Dies kann entweder an jeder beliebigen Stelle auf der Karte oder anknüpfend an ein Tag oder eine vorhandene Route sein.
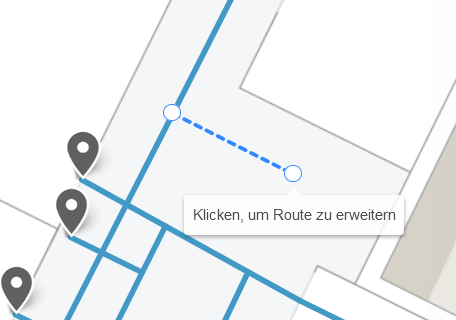
- Schritt 3: Zeichnen Sie die Route weiter, indem Sie erneut auf die Karte klicken. Wiederholen Sie diesen Schritt beliebig oft (siehe Abbildung 10).
- Schritt 4: Zum Fertigstellen der Route, klicken Sie auf Fertigstellen im Kontextmenü oder beenden Sie das Zeichnen der Route durch einen Doppelklick am letzten Routenpunkt (analog zum Anlegen von Räumen). Möchten Sie beim Anlegen einer Route den letzten Routen-Punkt löschen, klicken Sie auf Letzten Routen-Punkt löschen.
- Schritt 5: Klicken Sie auf Speichern, um die Route zu speichern.

Abbildung 10: Route erweitern durch erneutes Klicken
Routen-Attribute einstellen: Im Kontextmenü erscheint nach dem Anlegen einer neuen Route bzw. nach dem Auswählen einer Route aus der Karte eine Box mit Attributen, über die Einstellungen zur Routen-Länge gemacht werden können:
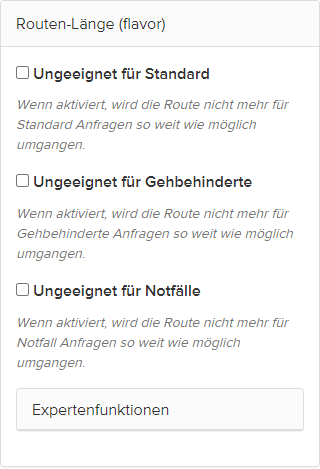
- Routen-Länge (Flavor): Hier können Sie festlegen, in welchen Fällen diese Route zur Nutzung geeignet ist. Die Route wird entsprechend des Flavors gewichtet und im Routing nicht berücksichtigt, sofern besser geeignete Routen vorhanden sind. Klicken Sie die jeweilige Checkbox an, wenn die angelegte Route ungeeignet als Standard-Route, ungeeignet für Gehbehinderte bzw. ungeeignet für Notfälle ist (siehe Abbildung 11).
- Alternative Expertenfunktionen: Klicken Sie auf Expertenfunktionen, um die Routen-Längen in Metern manuell zu definieren. Dies ist nur für geübte Nutzer zu empfehlen, im Regelfall reicht die Einstellung über die regulären Flavor aus.
- Speichern: Klicken Sie auf Speichern, um die vorgenommenen Einstellungen zu speichern.

Abbildung 11: Einstellungen für Routen-Attribute
Element entfernen:
- Schritt 1: Klicken Sie unter Werkzeuge auf das Radiergummi-Symbol Element entfernen.
- Schritt 2: Klicken Sie einen Tag oder eine Route an, die Sie entfernen möchten.
- Schritt 3: Wenn Sie alle gewünschten Elemente entfernt haben, klicken Sie auf Speichern.
Hinweis: Ist ein Tag mit dem Ende einer Route, die Sie löschen, verbunden, so wird dieser Tag am Ende der Route ebenfalls gelöscht, da ein Tag nicht auf freier Fläche ohne Routenverbindung existieren kann.
6.2 Rundtouren
Kontextmenü öffnen: Klicken Sie im Seitenmenü auf Rundtouren, werden Ihnen folgende Elemente angezeigt:
- Suchen: Oben wird eine Suchleiste angezeigt, in der Sie nach bestimmten vorhandenen Rundtouren suchen können.
- Vorhandene Rundtouren: Darunter befindet sich eine Liste mit allen Rundtouren, die angelegt sind. Wenn Sie eine Rundtouren auswählen, können Sie diese bearbeiten.
Neue Rundtouren anlegen:
- Schritt 1: Klicken Sie im Kontextmenü auf "Neue Rundtouren anlegen".
- Schritt 2: Geben Sie unter Routen-Metadaten einen Namen und eine Routenbeschreibung in die freien Felder ein. Setzen Sie einen Haken in der Checkbox, wenn der Einstieg in die Route beliebig ist. Dies bedeutet, dass jenes Zwischenziel, welches dem Nutzer am nächsten ist, als erstes angesteuert wird und nicht notwendigerweise das erste in der Ziele-Liste.
- Schritt 3: Ziehen Sie eine Bilddatei in den Drag & Drop-Bereich oder klicken Sie auf das Plus, um ein Bild hinzuzufügen.
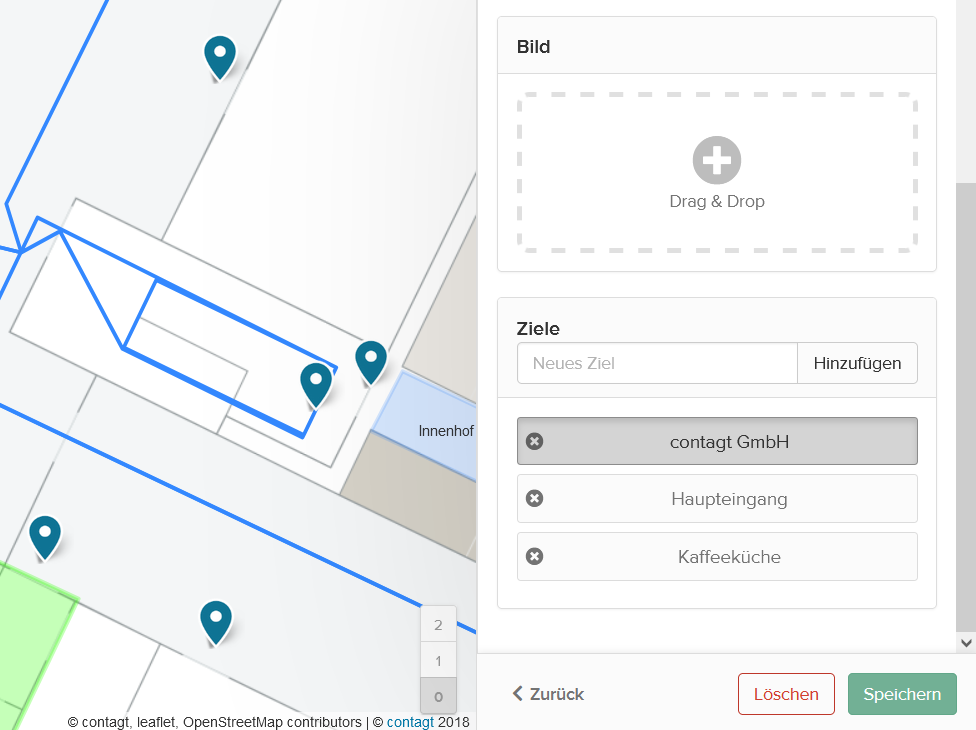
- Schritt 4: Geben Sie unter Ziele die Ziele ein, die die Rundtouren als Stopps (Zwischenziele) umfassen soll. Das System macht Ihnen Vorschläge, wenn Sie einzelne Zeichen eingeben. Halten Sie den Cursor über einen Vorschlag des Systems um den Tag in einem gelben Farbton auf der Karten zu finden. Durch Anklicken des Ziels und klicken auf Hinzufügen, ist dieses hinzugefügt. Die Reihenfolge der Ziele können Sie ändern, indem Sie ein Ziel nach oben bzw. unten ziehen (siehe Abbildung 12). Die Tags, die bereits als ein Ziel in der Route umgefasst sind, werden im türkisblauen Farbton angezeigt. Dabei können Sie noch wählen, ob dieses Zwischenziel dem Nutzer als solches präsentiert werden soll, oder als unsichtbarer Wegpunkt dient, um sicherzugehen, dass die Route entlang dieses Weges führt. In der Liste der Ziele werden unsichtbare Wegpunkte ohne Buchstaben dargestellt, Zwischenziele hingegen alphabetisch aufsteigend aufgezählt.
- Schritt 5: Klicken Sie auf Speichern, um die Multistopp-Route zu speichern.
Hinweis: Wollen Sie sich die Position eines Ziels auf der Karte anzeigen lassen, klicken Sie auf das Ziel.
Rundtouren bearbeiten: Wählen Sie eine vorhandene Rundtour aus der Liste aus, um diese zu bearbeiten. Machen Sie die gewünschten Änderungen und klicken Sie abschließend auf Speichern.

Abbildung 12: Einstellungen bei Multistopp-Routen mit Fokus auf Reihenfolge der Ziele ändern
7. Guide
Unter Guide können Sie allgemeine Guide-Einstellungen und Spracheinstellungen vornehmen. Ferner können Sie CSV-Dateien importieren und die Zielliste des Guides anpassen.
7.1 Einstellungen
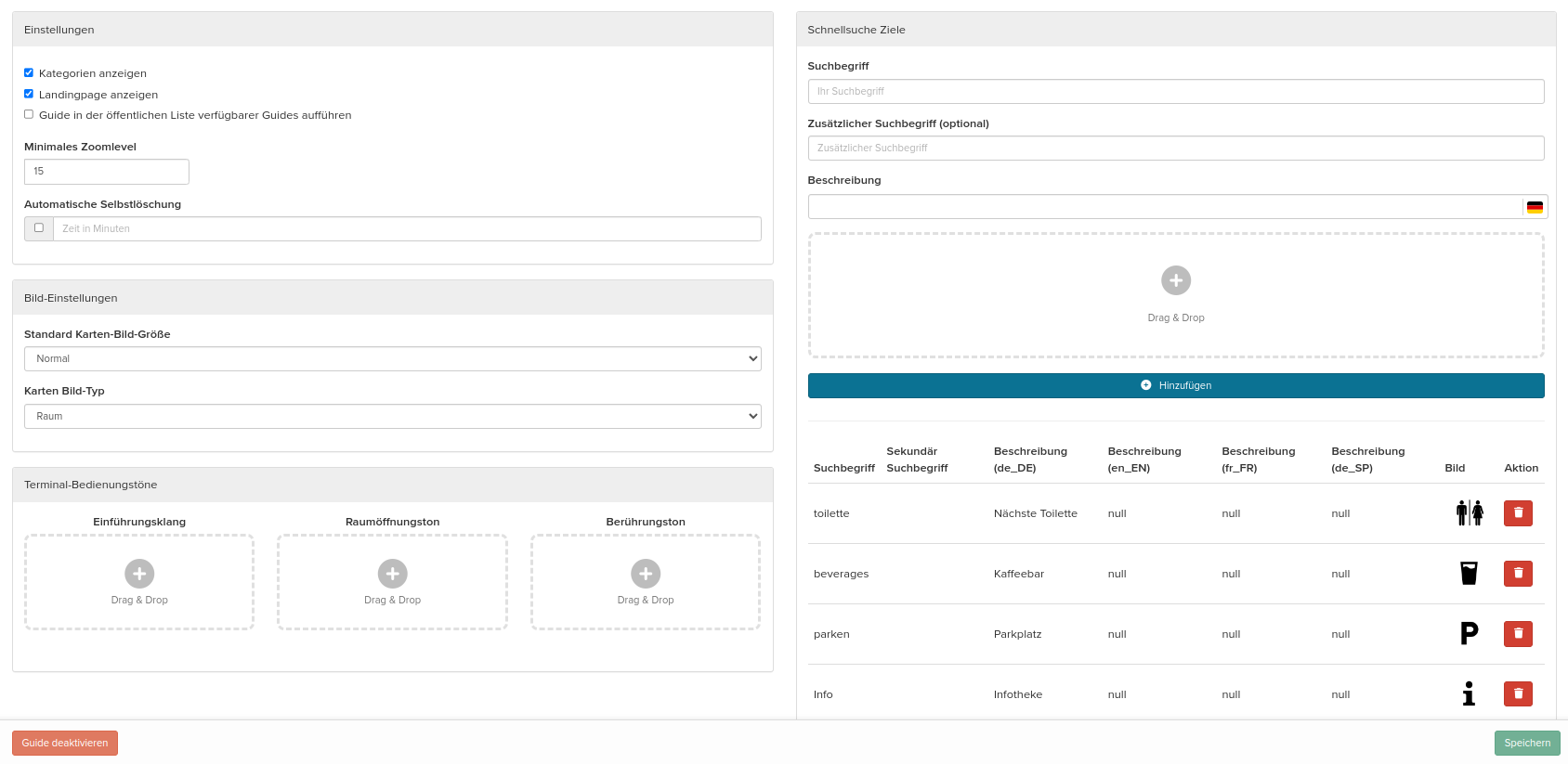
Die Einstellungen erlauben es, die generellen Eigenschaften eines Guides zu bearbeiten. Sie beinhalten folgende Elemente (siehe Abbildung 12):
- Einstellungen: Hier werden die Einstellungen für das Terminal-Kiosksystem vorgenommen.
- Kategorien anzeigen: Sie können die Kategorien auf dem Terminal anzeigen lassen oder ausblenden, indem Sie einen Haken setzen bzw. entfernen.
- Landingpage anzeigen: Sie können die Startseite auf dem Terminal anzeigen lassen oder ausblenden, indem Sie einen Haken setzen bzw. entfernen.
- Guide in der öffentlichen Liste verfügbarer Guides aufführen: Falls Ihr Gebäude in der öffentlichen Guide-Liste aufgeführt werden soll, setzen Sie bitte einen Haken bei Guide in der öffentlichen Liste verfügbarer Guides aufführen.
- Minimales Zoomlevel (bestimmen: Geben Sie eine Zahl zwischen 1 und 16 in dem Freitext an, um das minimale Zoomlevel auf dem Terminal zu bestimmen.
- Automatische Selbstlöschung: Wenn Sie die Daten Ihrer Lokation nur eine gewisse Zeit öffentlich zur Verfügung stellen möchten, können Sie hier eine Zeit in Minuten festlegen. Nach dieser Zeit werden dem App-Nutzer alle Inhalte dieser Lokation verweigert.
- Bild-Einstellungen: Sie können eine Standard-Icon-Größe unter Standard Karten-Bild-Größe einstellen, die bestimmt, wie groß die Icons auf der Karte in dem Guide angezeigt werden. Mögliche Einstellungen sind klein, normal, größer, groß und sehr groß. Unter Karten Bild-Typ können Sie für den Standardfall auswählen, welches Bild jeweils für das einzelne Ziel auf der Karte angezeigt werden soll. Hierbei kann es sich entweder um das Raumbild handeln oder um das Bild der Kategorie, zu dem das Ziel zugeordnet wurde.
- Terminal-Bedienungstöne: Hier können Sie verschiedene Töne für die Terminal-Interaktion festlegen:
- Einführungsklang: Legen Sie via Drag & Drop eine Audiodatei für den Startton fest.
- Raumöffnungston: Legen Sie via Drag & Drop eine Audiodatei für das Öffnen eines Raums fest.
- Berührungston: Legen Sie via Drag & Drop eine Audiodatei für Berührungsinteraktionen fest.
- Zurückton: Legen Sie via Drag & Drop eine Audiodatei für den Zurück-Knopf fest.
- Schnellsuche Ziele: Die Ziele der Schnellsuche sind in der App und im Terminal in einer sofort sichtbaren Leiste angeordnet. Sie eignen sich, um z.B. direkt die nächste Toilette zu finden.
- Schnellziel anlegen: Um ein Schnellziel anzulegen, geben Sie unter Suchbegriff und optional zusätzlicher Suchbegriff Ziele ein, für die Sie eine Schnellsuche einstellen möchten. Unter Beschreibung geben Sie eine kurze Beschreibung (wenige Wörter) ein, die beschreiben, um was es bei der Schnellsuche geht. Fügen Sie via Drag & Drop ein Bild (PNG oder JPG) für das Schnellziel hinzu. Nachdem Sie auf Submit geklickt haben, wird das Schnellziel in einer Tabelle unterhalb der Eingabemaske angezeigt.
- Schnellziel löschen: Sie können angelegte Schnellziele löschen, indem Sie in der Tabelle auf Löschen klicken.
- Guide deaktivieren: Deaktiviert den Guide, sodass er via App nicht mehr heruntergeladen werden kann.
- Speichern: Klicken Sie auf Speichern, um die vorgenommenen Einstellungen zu speichern.

Abbildung 13: Übersicht Guide-Einstellungen
7.2 Spracheinstellungen
Unter Spracheinstellungen können Sprachen für den Guide konfiguriert werden. In der angezeigten Liste sehen Sie die generell verfügbaren Sprachen. Sie können Sprachen für den Guide aktivieren, indem Sie in der ersten Spalte Aktiviert bei den gewünschten Sprachen Haken setzen. Die Textfelder im Editor werden folglich um Eingabemöglichkeiten für diese Sprachen ergänzt.
Hinweis: Das Aktivieren oder Deaktiveren von Sprachen löscht keine bereits vorgenommenen Übersetzungen. Diese sind nach dem Reaktivieren wieder verfügbar. Globale Standardsprachen können zudem nicht entfernt werden.
7.3 CSV Import
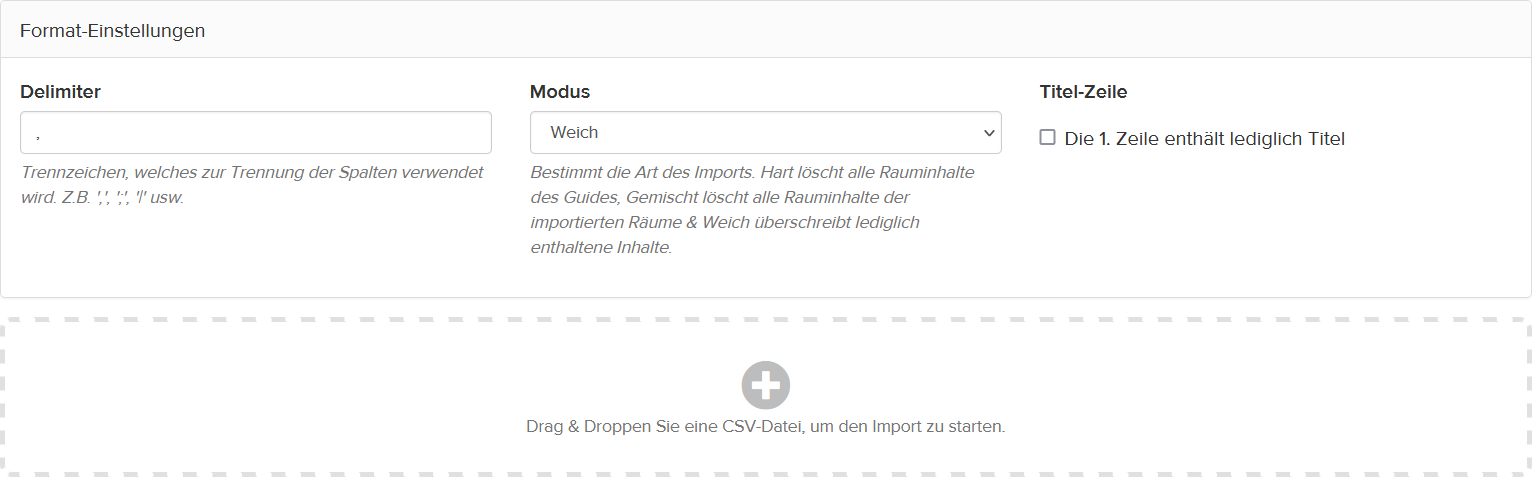
Mit der Funktion CSV Import können Sie Daten wie z.B. Raumbelegungen aus Drittsystemen in die contagt-Plattform importieren. Die Eingabemaske sieht dabei folgende mögliche Format-Einstellungen vor (siehe Abbildung 14):
- Delimiter: Definieren Sie unter Delimiter das Trennzeichen, das zur Trennung der Spalten genutzt wird (z.B. „,", „;").
- Modus: Stellen Sie unter Modus die Art des Imports ein: Hart löscht alle Rauminhalte des Guides, Gemischt löscht alle Rauminhalte der importierten Räume und Weich überschreibt lediglich in der CSV-Datei enthaltene Inhalte.
- Titel-Zeile: Setzen Sie einen Haken in die Checkbox Titel-Zeile, wenn die erste Zeile lediglich den Titel angibt.
CSV-Datei importieren: Ziehen Sie nach erfolgten Einstellungen eine CSV-Datei in den Drag & Drop-Bereich oder klicken Sie auf das Plus-Symbol, um die Datei hinzuzufügen.

Abbildung 14: Überblick CSV Import
7.4 Zielliste
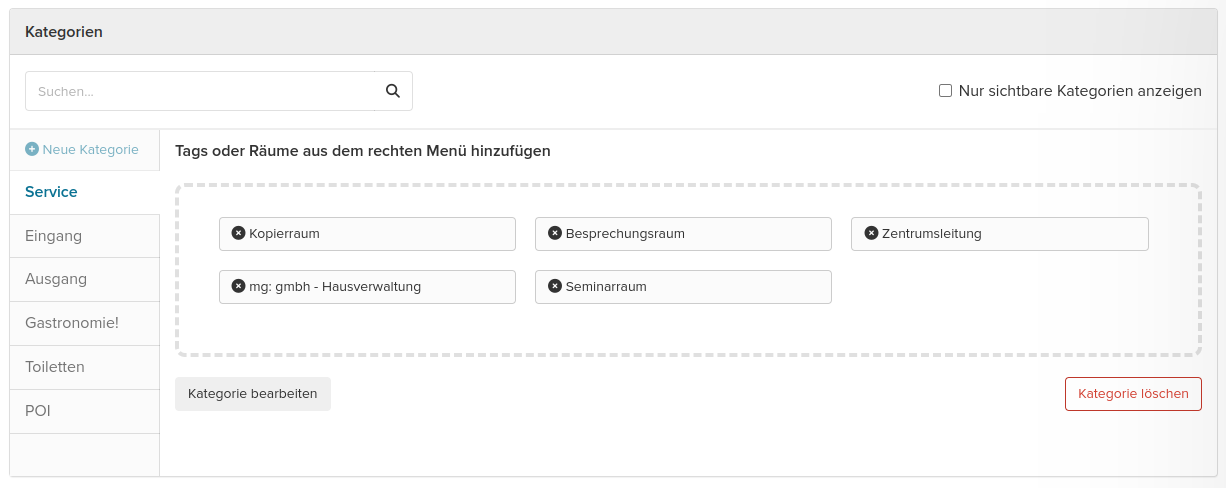
Mit der Zielliste können Sie die Kategorien des Guides konfigurieren. Folgende Funktionen stehen Ihnen hierfür zur Verfügung:
- Kategorien filtern: Nutzen Sie das Textfeld, um nach einer bestimmten Kategorie zu Suchen und die Checkbox, um nur die für Nutzer sichtbaren Kategorien anzuzeigen.
- Tags zu Kategorien hinzufügen: In dem Kontextmenü können Sie nach vorhandene Tags suchen, sie auswählen und der aktiven Kategorien zuordnen. Die entsprechenden Ziele werden dann im Guide unter der zugehörigen Kategorie aufgelistet. Wählen Sie dafür zunächst die gewünschte Kategorie im linken Seitenmenü aus. Wählen Sie danach im Kontextmenü die Tags aus und klicken auf Zu Kategorie hinzufügen. Die Tags sind nun der Kategorie zugeordnet und werden im Hauptbereich angezeigt.
- Neue Kategorie hinzufügen: Über der Liste der vorhandenen Kategorien klicken Sie auf Neue Kategorie. Geben Sie dann einen Namen für die Kategorie ein und klicken Sie auf Speichern. Im Anschluss können Sie die Kategorie bearbeiten, indem Sie sie aus der Liste auswählen und auf Kategorie bearbeiten klicken.
- Tags aus Kategorien entfernen: Klicken Sie auf das X des Tags, um diesen aus der Kategorie zu entfernen.
- Kategorie bearbeiten:
- Name der Kategorie: In dem Textfeld können Sie den Kategorie-Namen anpassen. Diese Anpassung betrifft nur diesen Guide, auch wenn es sich um eine der Standard-Kategorien handeln sollte.
- Sortierung der Ziele: Wählen Sie in der Dropdown-Liste, ob die Ziele der Kategorie nach Entfernung oder alphabetisch sortiert werden sollen.
- Kategorien verbergen: Setzen Sie einen Haken bei Versteckte Kategorie, damit die Kategorie nicht in dem Guide angezeigt wird. Über diese Funktionen können Sie für eine Gruppe von Zielen die Bilder, die auf der Karte angezeigt werden sollen, verändern.
- Kategoriebild: Fügen Sie in dem Bereich Kategoriebild via Drag & Drop ein neues Kategoriebild (PNG, JPG oder SVG) ein. Das Bild repräsentiert im Guide die Kategorie. Ist bereits ein Bild vorhanden und Sie wollen es ändern, klicken Sie zunächst auf das vorhandene Bild und wählen Sie dann eine neue Datei aus. Möchten Sie das Bild löschen, klicken Sie auf Bild löschen. Wählen Sie kein neues Bild aus, wird auf das Standard-Guidebild zurückgegriffen.
- Kategorie löschen: Klicken Sie auf den Button Kategorie löschen, um die Kategorie zu löschen.
Hinweis: Eine alternative Möglichkeit, Ziele zu Kategorien hinzuzufügen, ist das Auswählen von Kategorien bei der Bearbeitung von einzelnen Tags in dem Kontextmenu Tags (siehe Kapitel 4.1).

Abbildung 15: Übersicht Zielliste mit Kategorien
7.5 Galerien
Das Galerien Kontextmenü ermöglicht es Ihnen, Bildergalerien für Räume und Kampagnen zu verwalten. Folgende Funktionen stehen Ihnen zur Verfügung:
- Galerien Übersicht: Hier können Sie alle vorhandenen Galerien mit ihren Beschreibungen aufgelistet sehen.
- Galerie Editor: Über diesen Bereich können Sie die Inhalte eine Galerie bearbeiten:
- Galerie Name: Geben Sie hier den Namen der Galerie ein.
- Galerie Beschreibung: Fügen Sie optional eine Beschreibung hinzu.
- Bilder hinzufügen: Fügen Sie via Drag & Drop Bilder zur Galerie hinzu.
- Aktuelle Inhalte der Galerie: Es zeigt alle hochgeladenen Bilder an. Für jedes Bild können Sie einen Titel und Beschreibung hinzufügen, oder das Bild löschen.
Hinweis: Eine Galerie kann mit mehreren Räumen oder Kampagnen verknüpft werden. Die Verknüpfungen werden im Editor unter "Diese Galerie ist verknüpft mit" angezeigt.
8. Design
Unter Design können Sie das Theme-Design und das Karten-Design ändern und sich jeweils eine Vorschau ausgeben lassen.
8.1 Theme
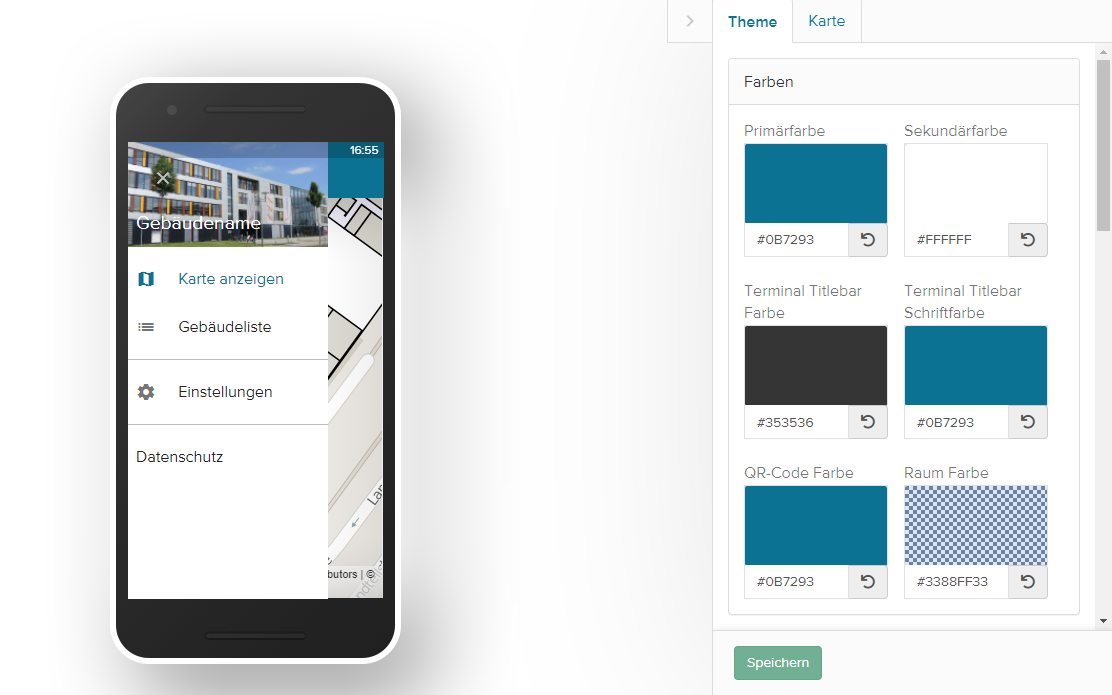
Der Menüpunkt Theme erlaubt es, das generelle Aussehen des Guides anzupassen. Die Änderungen werden sowohl in die Apps als auch auf das Terminal ausgespielt. Folgende Elemente und Einstellmöglichkeiten werden angezeigt:
- Vorschau-Ansicht: Unter der Vorschau des Designs auf den mobilen Endgeräten können Sie die Ansicht zwischen Android, iOS und dem Terminal wechseln. Klicken Sie hierfür auf den Button der gewünschten Ansicht.
- Farben: Klicken Sie im Kontextmenü auf das jeweilige Farbfeld, das Sie ändern möchten, und wählen Sie eine Farbe aus der Farbpalette aus. Alternativ können Sie die Farbe in dem Textfeld als Hex‑Code angeben. Folgende Farben können verändert werden:
- Primärfarbe: Bestimmt die Hauptfarbe des Guides (z.B. Menüleiste).
- Sekundärfarbe: Bestimmt die untergeordnete Farbe des Guides (z.B. Schriften).
- Terminal Titlebar Farbe: Destimmt die Farbe Titelleiste des Terminals, das sich am oberen Rand des Bildschirms befindet und Basisinformationen enthält (z.B. Gebäudename).
- Terminal Titlebar Schriftfarbe: Bestimmt die Schriftfarbe, die auf der Titelleiste des Terminals zu sehen ist.
- QR-Code Farbe: Bestimmt die Farbe der QR-Codes, die vom Nutzer im Terminal abgescannt werden können.
- Raum Farbe: Bestimmt die Farbe, in der neue Räume standardmäßig angelegt werden (kann auf Raumebene angepasst werden).
- Bilder: Ziehen Sie das auserwählte Bild in den Drag & Drop Bereich oder klicken Sie und fügen ein Bild aus Ihren Dateien hinzu. Um ein vorhandenes Bild zu ändern, klicken Sie auf das Bild und wählen Sie ein neues aus Ihren Dateien aus.
- Bild (Quadrat) hinzufügen: Dieses Bild wird als Thumbnail an unterschiedlichen Stellen im Guide verwendet. Das Bild muss im Seitenverhältnis 1:1 und mindestens 200x200px groß sein.
- Bild (Hochkant): Dieses Bild wird als Guide Bild für heruntergeladene Guides in den Apps verwendet. Das Bild im Seitenverhältnis 10:21 und mindestens 200x420px groß sein.
- Bild (Widescreen): Dieses Bild wird zur Präsentation des Gebäudes, z.B. im Seitenmenü der Apps verwendet. Das Bild muss im Seitenverhältnis 21:10 und mindestens 840x400px groß sein.
- Bild (Terminal): Dieses Bild wird zur Präsentation des Gebäudes auf der Terminal-Startseite verwendet. Das Bild muss im Seitenverhältnis 21:10 und mindestens 1920x914px groß sein.

Abbildung 16: Design-Einstellungen zum Theme
8.2 Karte
Wenn Sie die Voreinstellungen ändern wollen, können Sie das Design der Guide-Karte mittels MapCSS konfigurieren. Mit dem Suchfeld können Sie hierzu nach bestimmten Elementen in der MapCSS-Datei suchen. Drücken Sie ENTER, um das nächste Suchergebnis zu erhalten, oder STRG und ENTER für das vorherige Suchergebnis. Nehmen Sie die gewünschten Änderungen mit MapCSS vor und klicken Sie auf Speichern, um die Änderungen zu übernehmen.
Hinweis: Diese Funktion richtet sich an fortgeschrittene Nutzer. Fehler in der MapCSS-Datei können dazu führen, das die Karte nicht mehr korrekt angezeigt wird.
9. Module
Generelle Erklärung: Module sind optionale Erweiterungen, die in die Guides integriert werden können.
In der Ansicht Markplatz werden Ihnen alle freigeschalteten Module angezeigt (z.B. Gästeregistrierung oder Mängelmelder). In dem übergeordneten Textfeld Module durchsuchen können Sie nach bestimmten Erweiterungen suchen. in den einzelnen Einträgen der Module kann man mit dem Button Einstellungen zu den Modul-Einstellungen springen bzw. mit dem Button Deaktivieren das jeweilige Module deaktivieren.
Die aktiven Module werden Ihnen außerdem als Unterkategorien im Menüpunkt Module angezeigt und lassen sich von dort aus konfigurieren.
10. Useraccount
Unter Useraccount können Sie die angelegten Speicherpunkte und Ihren Useraccount einsehen.
- Speicherpunkte: Es wird Ihnen eine Liste mit allen angelegten Speicherpunkten angezeigt. Diese können über die entsprechenden Buttons gelöscht und wiederhergestellt werden. Am Ende der Liste können Sie über den Button Neuer Speicherpunkt einen neuen Speicherpunkt anlegen.
Hinweis: Bei den Speicherpunkten handelt es sich nicht um dauerhafte Backups, sondern um temporäre Speicherungen, die nach drei Monaten automatisch gelöscht werden. Verwenden Sie die Speicherpunkte daher nur als kurzfristige Wiederherstellungspunkte vor anstehenden Änderungen.
- Useraccount Status: Der Useraccount Status zeigt Ihnen den aktuellen Zustand an, d.h. ob Ihr Account aktiviert ist.
- Nutzerpasswort ändern: Falls Sie Ihr Nutzerpasswort ändern wollen, geben Sie zuerst Ihr altes Passwort ein. Geben Sie dann Ihr neues Passwort ein, wiederholen Sie es und klicken Sie auf Speichern.
- Two Factor Authentication: Hier können Sie eine zusätzliche Sicherheitsebene für Ihren Account einrichten:
- Der Status zeigt an, ob die Two Factor Authentifizierung aktiv oder deaktiviert ist.
- Sie können zwischen zwei Authentifizierungsmethoden wählen:
- Authenticator App: Empfohlene Methode, mit Apps wie 2FAS
- E-Mail Verfahren: Alternative, falls Sie keine App verwenden
Wenn Sie die Authentifizierung über einer Authenticator App gewählt habe, dann müssen Sie:
- Den angezeigten QR-Code mit Ihrer Authenticator App scannen
- Den generierten Auth-Code eingeben
- Mit Two Factor bestätigen die Einrichtung abschließen
Hinweis: Sie können die Two Factor Authentication jederzeit über den Button Two Factor deaktivieren ausschalten
Sicherheitshinweis: Wir empfehlen dringend die Verwendung der Two Factor Authentifizierung zur Erhöhung der Accountsicherheit.